
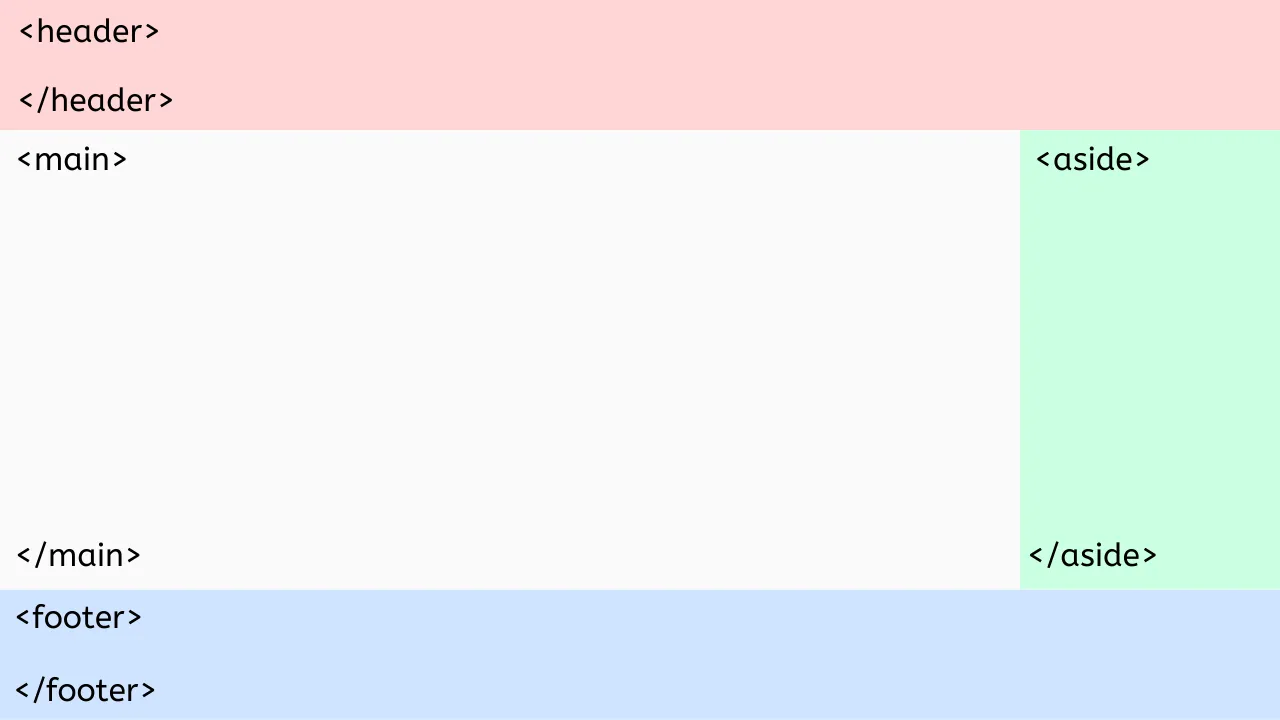
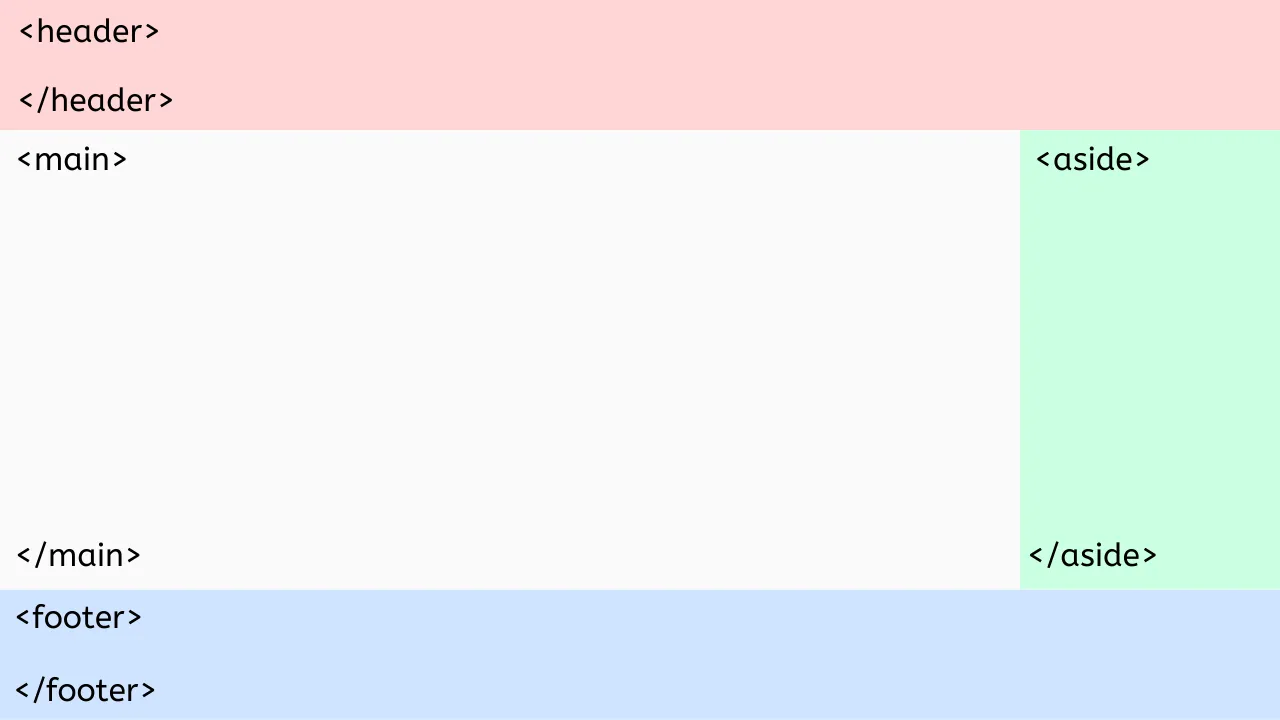
<header>はコンテンツのヘッダーを表すHTMLタグです。ページのヘッダーにはロゴ画像、検索フォームおよびナビゲーションメニューなどを記載します。

| 要素 | 説明 |
|---|---|
| address | 連絡先 |
| article | 独立した記事 |
| aside | コンテンツとは無関係なもの(広告等) |
| div | 意味的ではなく視覚的な区切り |
| figure | 図とキャプション |
| footer | フッター |
| header | ヘッダー |
| hgroup | 見出し、サブタイトル及びリード文 |
| main | メインコンテンツ |
| nav | ナビゲーション |
| section | 意味的な区切り |
HTML要素のタグ名、属性名および属性値は、大文字と小文字のどちらでもよい。header 要素の終了タグは省略できない。
<header>
<!-- flow content exclude header or footer-->
</header><HEADER>
<!-- flow content exclude header or footer -->
</HEADER><body>
<header>
<img src="logo.png">
</header>
<main>
<h1>サンプル</h1>
</main>
<aside>
<nav>
<a href="/">home</a>
</nav>
</aside>
<footer>
<p>Copyright 2001 Tsukamoto Hiroyuki</p>
</footer>
</body>header 要素の開始タグと終了タグの間には、header 要素および footer 要素を除くフロー・コンテンツを含めることができる。具体的には、以下に示す要素である。
<a><abbr><address><article><aside><audio><b><bdi><bdo><blockquote><br><button><canvas><cite><code><datalist><del><details><dfn><div><dl><em><embed><fieldset><figure><form><h1><h2><h3><h4><h5><h6><hgroup><hr><i><iframe><img><input><ins><kbd><label><main><map><mark><math><menu><meter><nav><noscript><object><ol><p><picture><pre><progress><q><ruby><s><samp><script><section><select><small><span><strong><sub><sup><svg><table><template><textarea><time><ul><var><video><wbr>次に示す属性をheader要素に指定できる。
<header class="bg-primary"><header dir="ltr"><header id="example"><header lang="ja"><header style="background-color: silver"><header title="サイト内を検索することができます。">JavaScriptからは HTMLElement インタフェースを通じて header 要素へアクセスできる。
| プロパティ | 型 | 説明 |
|---|---|---|
| accessKey | string | accessKey属性 |
| accessKeyLabel | string | 要素に割り当てられたアクセスキー(読取り専用) |
| contentEditable | string | contenteditable属性 |
| isContentEditable | boolean | この要素が編集できるかどうか(読取り専用) |
| dataset | DOMStringMap | カスタムデータ属性 |
| dir | string | dir属性 |
| draggable | boolean | draggable属性 |
| innerText | string | ノードに描画されるテキスト |
| lang | string | lang属性 |
| style | string | style属性 |
| tabIndex | number | tabIndex属性 |
| title | string | title属性 |
Web Hypertext Application Technology Working Group (2023) Sections HTML Living Standard