
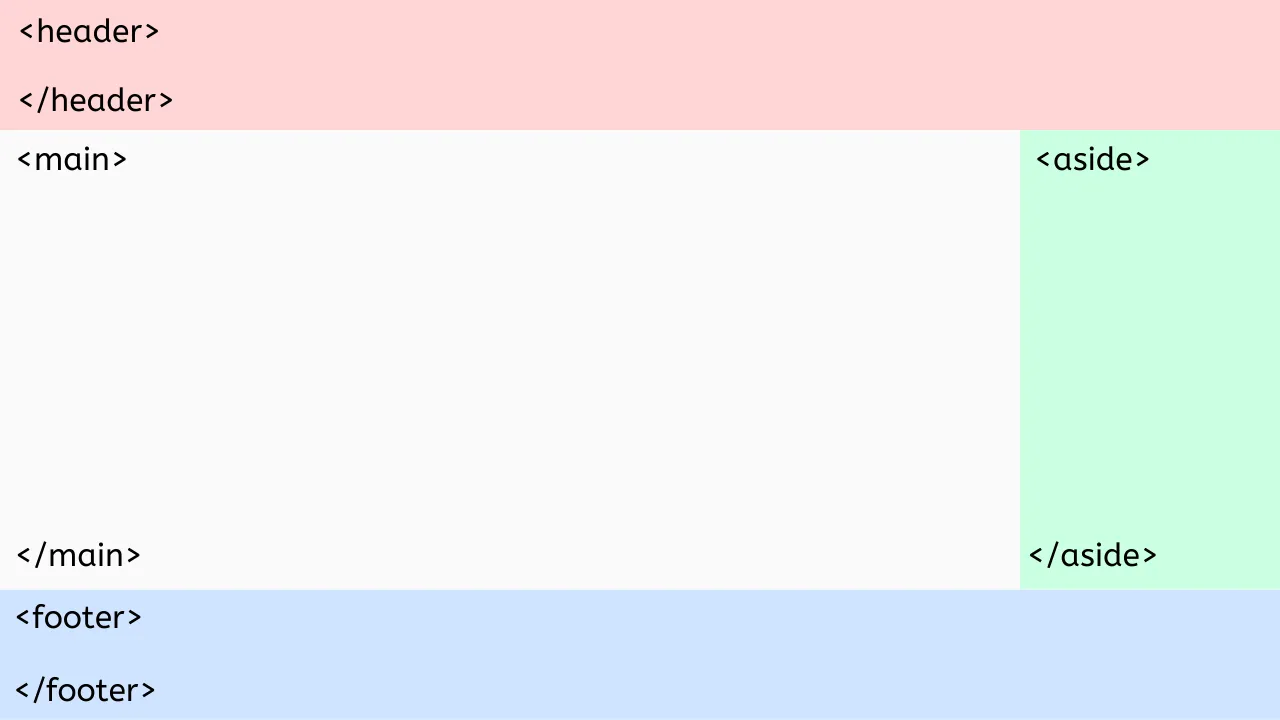
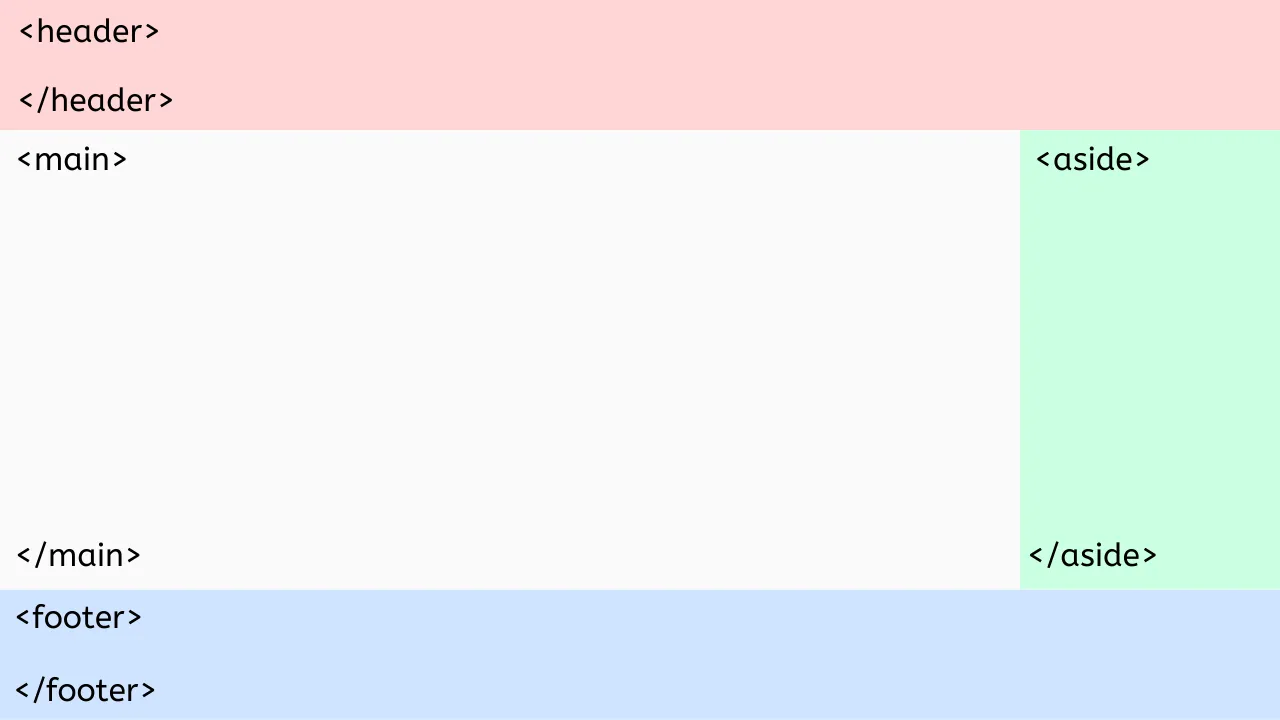
<aside>はサイドメニューや広告など、メインコンテンツと関連性の低い要素を表わすHTMLタグです。

| 要素 | 説明 |
|---|---|
| address | 連絡先 |
| article | 独立した記事 |
| aside | コンテンツとは無関係なもの(広告等) |
| div | 意味的ではなく視覚的な区切り |
| figure | 図とキャプション |
| footer | フッター |
| header | ヘッダー |
| hgroup | 見出し、サブタイトル及びリード文 |
| main | メインコンテンツ |
| nav | ナビゲーション |
| section | 意味的な区切り |
HTML要素のタグ名、属性名および属性値は、大文字と小文字のどちらでもよい。aside要素の終了タグは省略できない。
<aside>
<!-- flow content -->
</aside><ASIDE>
<!-- flow content -->
</ASIDE>aside要素の使用例を以下に示す。
<body>
<header>
<img src="logo.png">
</header>
<main>
<!-- main content -->
</main>
<aside>
<nav>
<ul>
<li>
<a href="/">home</a>
</li>
</ul>
</nav>
</aside>
<footer>
<p>© 2001 Tsukamoto Hiroyuki</p>
</footer>
</body>aside 要素の開始タグと終了タグの間にフロー・コンテンツを含めることができる。
data- の接頭辞を付ければ、任意の属性名にすることができる。
<aside id="a1" data-author="tsuka" data-publisher="Puffin">
</aside>| 値 | 値 |
|---|---|
| ltr | 左から右へ記述する (日本語や英語など) |
| rtl | 右から左へ記述する (アラビア語など) |
| auto | ユーザーエージェントに決定させる |
| 値 | 説明 |
|---|---|
| en | 英語 |
| en-UK | 英語(イギリス) |
| en-US | 英語(アメリカ) |
| ja | 日本語 |
| ja-JP | 日本語(日本) |
| th | タイ語 |
| th-TH | タイ語(タイ) |
aside要素は次に示すカテゴリに属する。
aside要素はセクショニング・コンテンツが期待される場所で使用できる。
JavaScriptからは HTMLElement インタフェースを通じて aside 要素へアクセスできる。
HTMLElement インタフェースは、以下に示すプロパティを持つ。
aside 要素のカスタムデータ属性を JavaScript から取得する例を以下に示す。
<aside id="a1" data-author="tsuka" data-publisher="Puffin">
</aside>
<script>
const e = document.querySelector('#a1')
if ('author' in e.dataset === true) {
console.log(e.dataset.author)
}
if ('publisher' in e.dataset === true) {
console.log(e.dataset.publisher)
}
</script><aside>
<p>old</p>
</aside>
<script>
let aside = document.querySelector("aside");
console.log(aside.innerText); // "old"
aside.innerText = "new";
</script>JavaScript 実行後の HTML は以下のように変化する。
<aside>
<p>new</p>
</aside><aside>
<p>old</p>
</aside>
<script>
let aside = document.querySelector("aside");
console.log(aside.outerText); // "old"
aside.outerText = "new";
</script>JavaScript 実行後の HTML は以下のように変化する。
<aside>
new
</aside>Web Hypertext Application Technology Working Group (2023) Sections HTML Living Standard