HTML <script>
<SCRIPT> はスクリプトを実行するHTMLタグです。スクリプトは開始タグと終了タグの間に記述するか、スクリプトを記述した外部ファイルのURLをsrc属性に指定します。スクリプトに対応していないブラウザの場合に表示する文字列は <NOSCRIPT> で指定できます。
HTML
HTML要素のタグ名、属性名および属性値は、大文字と小文字のどちらでもよい。
<script>
<!-- JavaScript -->
</script>
<SCRIPT>
<!-- JavaScript -->
</SCRIPT>
script要素の終了タグは省略できない。
<script src="url"></script>
<SCRIPT SRC="URL"></SCRIPT>
コンテンツモデル
script 要素に src 属性を指定しない場合、開始タグと終了タグの間には JavaScript を記述する。
script 要素に src 属性を指定する場合、開始タグと終了タグの間にテキストや要素を入れることはできない。
属性
- async
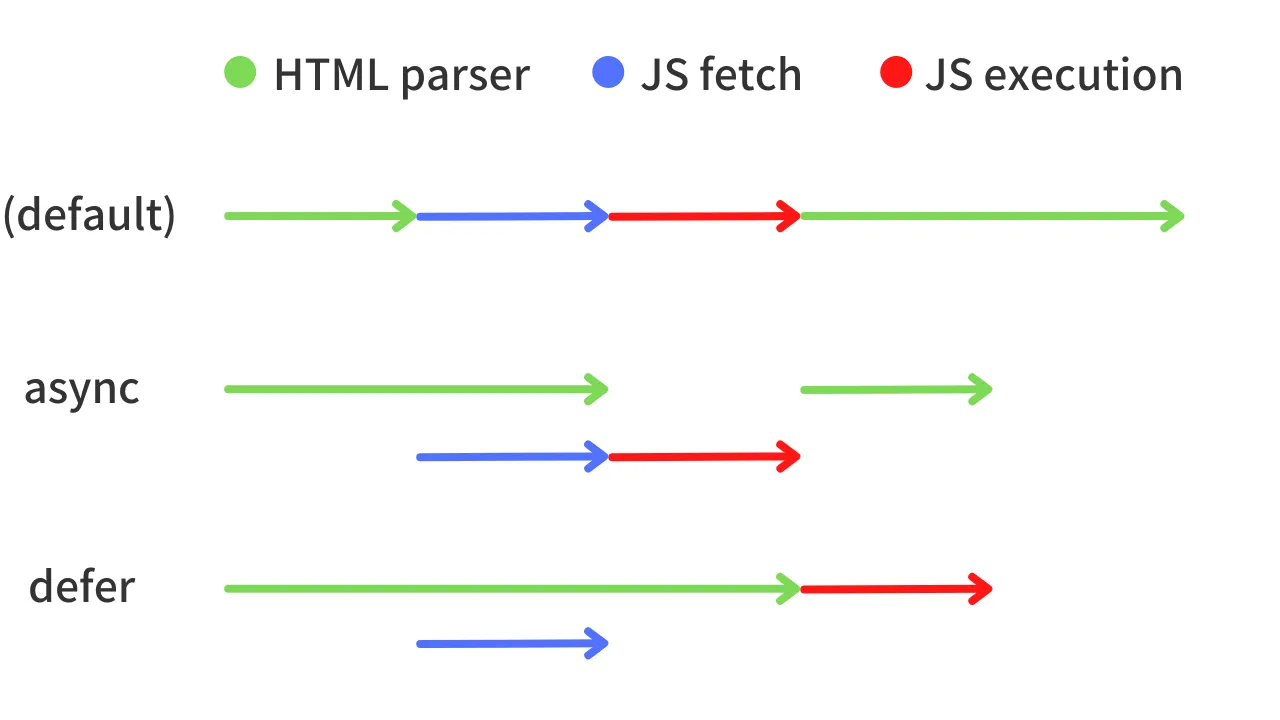
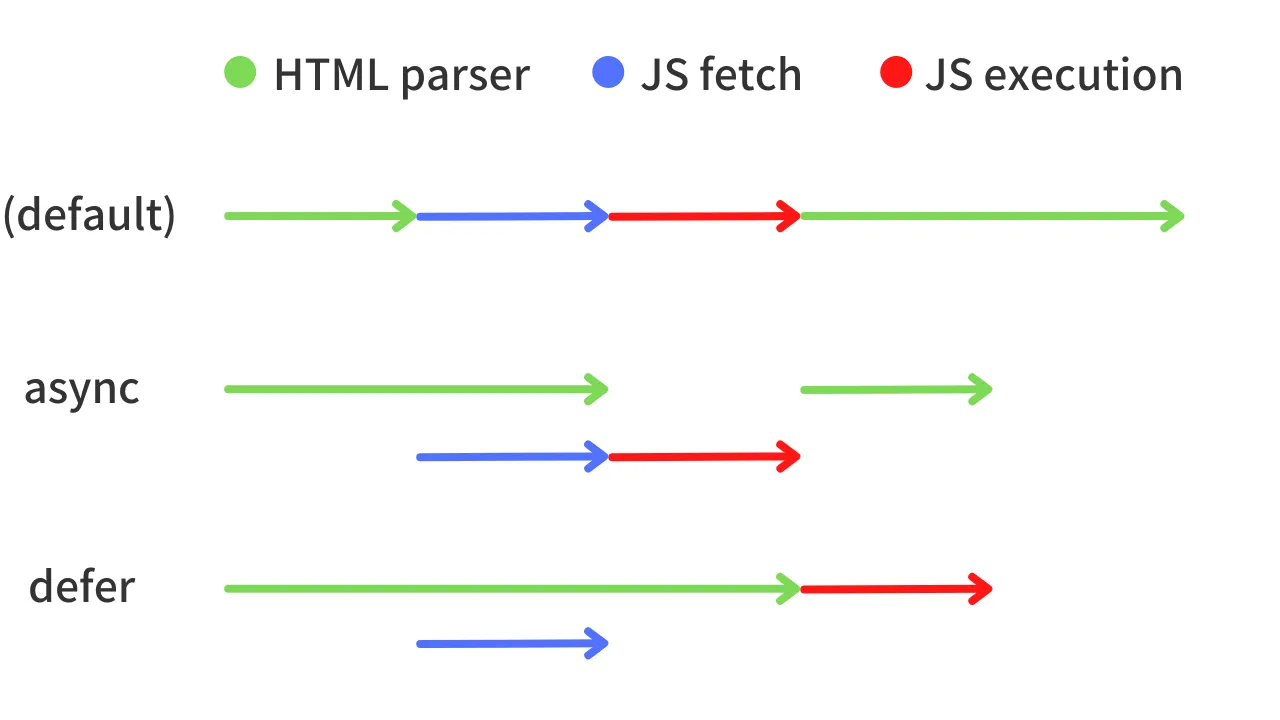
- スクリプトを非同期で読み込む。HTML 文書の読込みと解析は、JavaScript の読込みと並行して行われる。ただし、JavaScript を実行するときに HTML 文書の読込みと解析は中断される。
 Figure 1. Script sequence diagram
Figure 1. Script sequence diagram
- charset
- HTML 文書の文字コードとスクリプトの文字コードが異なる場合に、スクリプトの文字セットを指定する。
charset 属性
| 値 |
意味 |
| euc-jp |
日本語 EUC |
| iso-2022-jp |
JISコード |
| iso-8859-1 |
西ヨーロッパ言語 ISOコード |
| Shift_JIS |
シフトJISコード |
| UTF-8 |
Unicode (UTF-8) |
| UTF-16 |
Unicode (UTF-16) |
スクリプトの文字コードを指定する例を次に示す。
<script type="text/javascript" charset="UTF-8" src="example.js"></script>
- defer
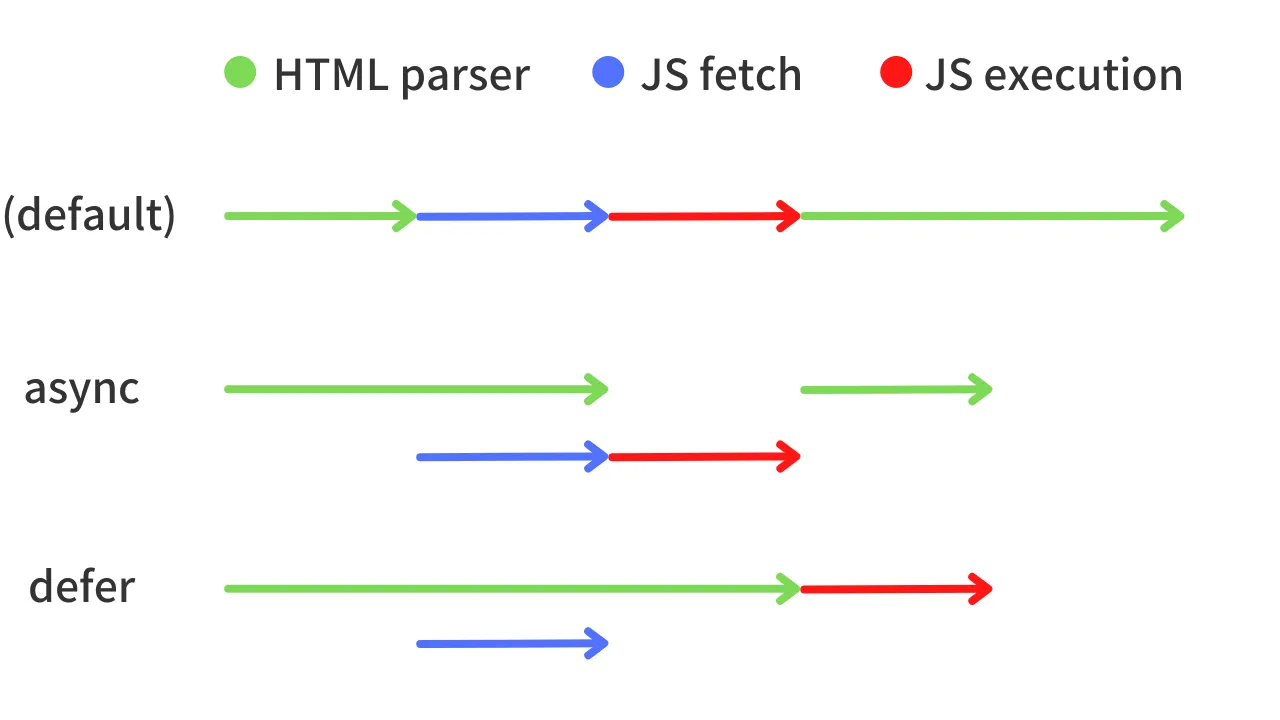
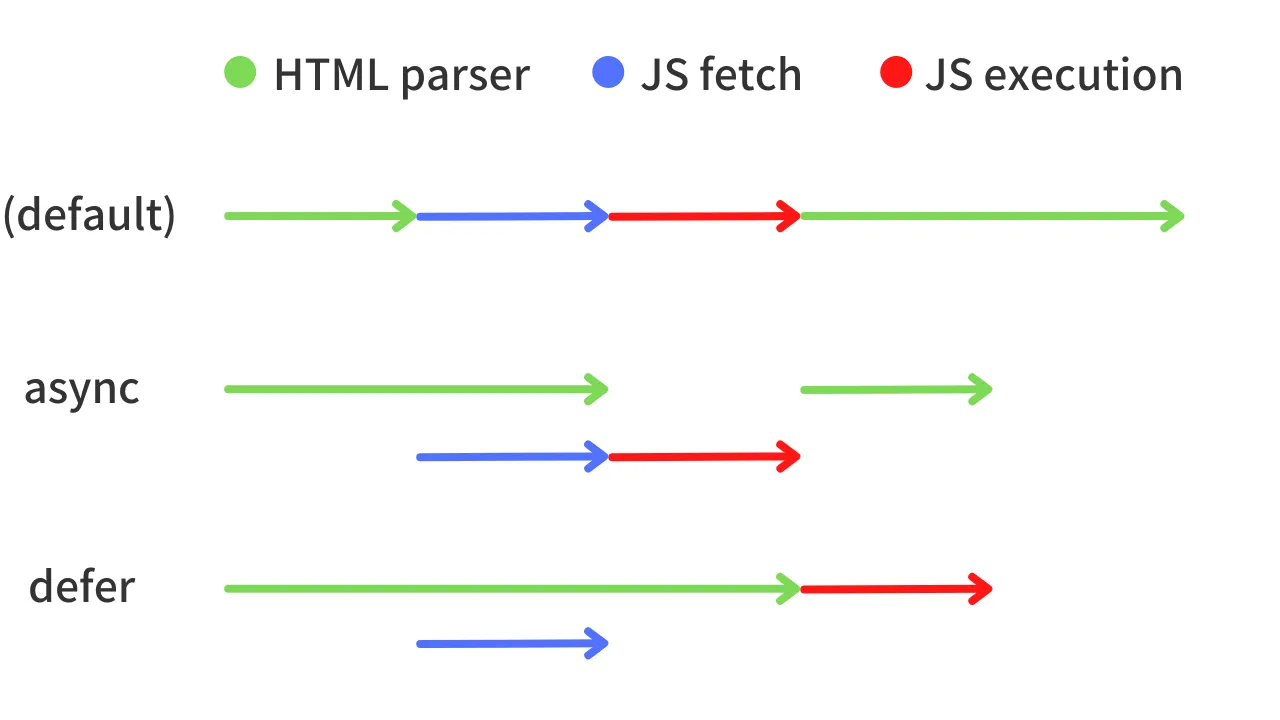
- HTML文書の読み込みと解析が終わってから外部スクリプトを実行する。
スタイルシートや画像の読み込み完了は待たずにスクリプトを実行する。
src属性と共に指定する必要がある。
 Figure 2. Script sequence diagram
Figure 2. Script sequence diagram
スクリプトを非同期で読み込む例を次に示す。
<script defer src="example.js"></script>
- integrity
- 取得したリソースが予期せぬ改ざんを受けずに提供されたかを、ユーザーエージェントが検証するために使用できるメタデータを指定する。
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.0/dist/js/bootstrap.bundle.min.js"
integrity="sha384-U1DAWAznBHeqEIlVSCgzq+c9gqGAJn5c/t99JyeKa9xxaYpSvHU5awsuZVVFIhvj"
crossorigin="anonymous">
</script>
- type
- 実行するスクリプトの種類をMIMEタイプで指定する。かつては様々な種類のスクリプトを実行できるように type 属性が用意されたが、現在は text/javascript に統一されたため、現在は type 属性を指定する意味は無い。
スクリプトの種類として JavaScript を指定する例を次に示す。
<script type="text/javascript" src="example.js"></script>
- src
- スクリプトが外部のファイルに記述されている場合、そのファイルの URI を指定する。
<script src="/js/example.js"></script>
URI は相対パスで指定することもできる。
<script src="../js/example.js"></script>
別ドメインのスクリプトを指定することもできる。
<script src="https://example.com/js/example.js"></script>
使用例
HTMLタグ <script> の使用例と表示サンプルを次に示します。表示結果はブラウザによって異なることがあります。
<p>
JavaScriptは
<script>document.write("ON");</script>
<noscript>OFF</noscript>
です。
</p>
参考文献
Web Hypertext Application Technology Working Group (2022) "Scripting" HTML Living Standard