
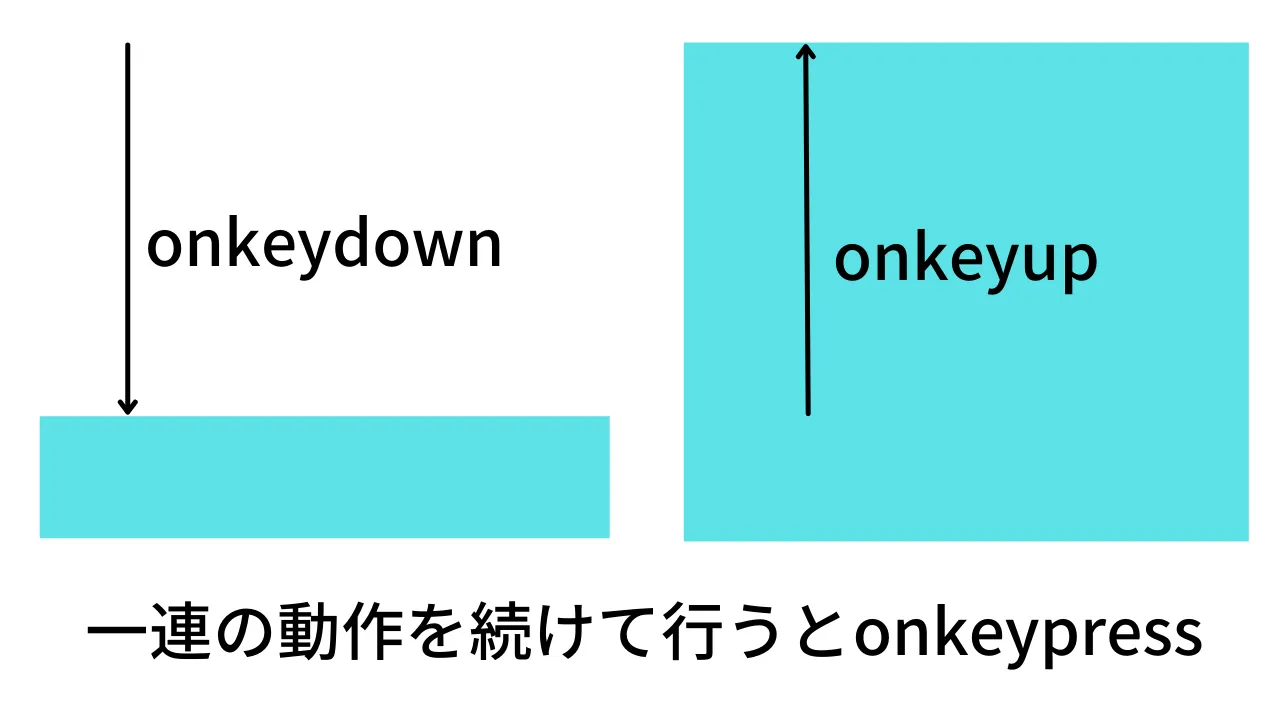
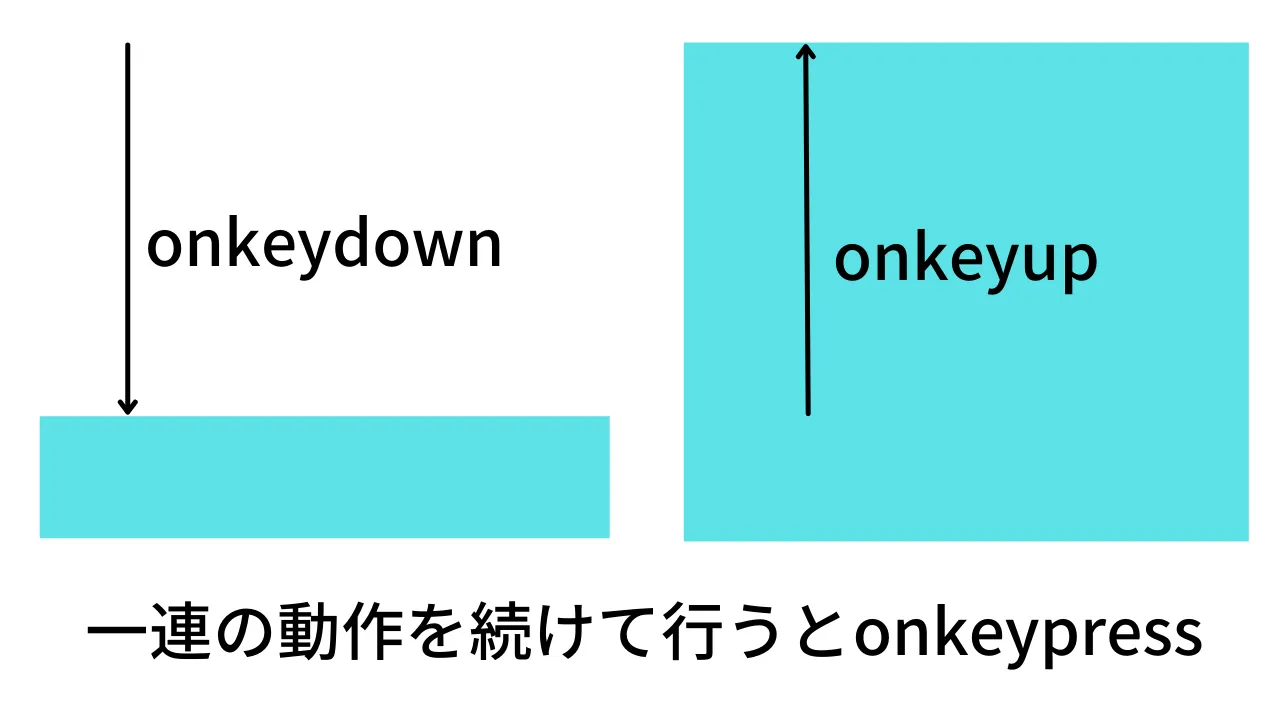
HTMLタグのonkeypress属性とは、キーを押して離したときに実行するJavaScriptを指定するイベント属性です。この記事では、onkeypress属性の使い方をサンプルを交えてご紹介します。
onkeypress属性は省略可能です。

onkeypress="script"onkeypress属性を指定できるタグ(要素)を次に示す。
onkeypress属性の使用例を示します。
<button onkeypress="javascript:alert('onkeypress イベントが発生しました。')">keypress</button>onkeypress属性の表示サンプルを示します。ボタンにフォーカスを合わせてEnterキーを押してください。マウスクリックではonkeypressイベントは発生しません。
表示結果はブラウザによって異なることがあります。