
HTMLのグローバル属性とは、すべての要素に共通する属性である。すべてのHTMLタグに指定することができる。
要素に対するアクセスキー(ショートカット・キー)を指定する。空白で区切って複数のキーを指定することもできる。アクセスキーを指定すると、キーボード操作でリンク、ボタンおよび入力フォームへジャンプすることができる。アクセスキーの操作方法は、OSやウェブブラウザによって異なる。
| OS | ウェブブラウザ | アクセスキーの操作方法 |
|---|---|---|
| Linux | Chrome | Alt + Shift + アクセスキー |
| Firefox | Alt + Shift + アクセスキー | |
| Mac | Chrome | control + option + アクセスキー |
| Firefox | control + option + アクセスキー | |
| Safari | control + option + アクセスキー | |
| Windows | Chrome | Alt + アクセスキー |
| Edge | Alt + アクセスキー | |
| Firefox | Alt + Shift + アクセスキー | |
| Internet Explorer | Alt + アクセスキー |
accesskey 属性を指定する例を以下に示す。
<label for="an"><u>A</u>ccount number:</label>
<input type="text" id="an" accesskey="a">ユーザーが入力または編集したときに、入力文字列の大文字化を自動的に行うかどうかを、以下に示す列挙子で指定する。
| 値 | 状態 |
|---|---|
| off | 自動的にキャピタライズしない。 |
| none | |
| on | 文の最初の文字を大文字に、それ以外を小文字にする。 |
| sentences | |
| words | 単語の最初の文字を大文字に、それ以外を小文字にする。 |
| characters | すべての文字を大文字にする。 |
ページが読み込まれた時点で、その要素にフォーカスを当てるかどうかをブール値で指定する。
CSS のクラスを指定する。
ユーザーによる要素の編集が可能かどうかを true または false で指定する。空文字を指定した場合は、true を指定したのと同じである。
| 値 | 説明 |
|---|---|
| true | ユーザーによる要素の編集ができる |
| false | ユーザーによる要素の編集ができない |
カスタムデータ属性を指定する。「data-」の接頭辞に続く属性名は、任意の文字列を指定できる。
JavaScript からカスタムデータ属性の値を読み取るには、要素オブジェクトの getAttribute メソッドを使う。
<div id="book1" data-isbn="4041001013" data-author="夏目漱石">吾輩は猫である (角川文庫)</div>
<script>
const element = document.querySelector("#book1");
console.log(element.getAttribute("data-isbn"));
console.log(element.getAttribute("data-author"));
</script>JavaScript からカスタムデータ属性の値を読み書きするには、要素オブジェクトの dataset プロパティからアクセスする。
<div id="book2" data-isbn="4101006059" data-author="太宰治">人間失格 (新潮文庫)</div>
<script>
const element = document.querySelector("#book2");
console.log(element.dataset.isbn);
console.log(element.dataset.author);
</script>方向を指定する。
ドラッグとは、マウス操作の一種で、オブジェクトをマウスのボタンを押したまま移動させることである。ユーザーが要素をドラッグできるかどうかを、以下に示す列挙子で指定する。
| 値 | 説明 |
|---|---|
| auto | ブラウザーの既定のドラッグ動作 |
| true | ユーザーが要素をドラッグできる |
| false | ユーザーが要素をドラッグできない |
draggable 属性の使用例を以下に示す。
<div draggable="auto">auto</div>
<div draggable="true">true</div>
<div draggable="false">false</div>要素を隠すかどうかをtrue又はfalseで指定する。
要素の識別子を指定する。
言語を指定する。
要素が入力フォーカスを失ったときに実行される JavaScript を指定する。
テキストが(部分的にでも)選択されたときに実行する JavaScript を指定する。
マウスがクリックされたときに実行するJavaScript を指定する。
要素上でマウスの右ボタンをクリックしたときに実行する JavaScript を指定する。
要素がマウスでダブルクリックされたときに実行する JavaScript を指定する。
要素がフォーカスを得たときに実行する JavaScript を指定する。
キーを押したときに実行する JavaScript を指定する。
キーを押して離したときに実行する JavaScript を指定する。
キーを離したときに実行する JavaScript を指定する。
マウスのボタンが押下されたときに実行する JavaScript を指定する。
マウスポインタを要素内で動かしたときに実行する JavaScript を指定する。
マウスポインタを要素内から要素外に動かしたときに実行する JavaScript を指定する。
マウスカーソルが乗ったときに実行する JavaScript を指定する。
マウスのボタンを押下した後で離すときに実行する JavaScript を指定する。
テキストが(部分的にでも)選択されたときに実行する JavaScript を指定する。
要素に対してスペル(綴り)と文法をチェックするかどうかをtrue又はfalseで指定する。
ウェブブラウザにスペルチェックの機能がある場合、要素の spellcheck 属性に false を指定すると、その箇所はスペルチェックの対象外になる。
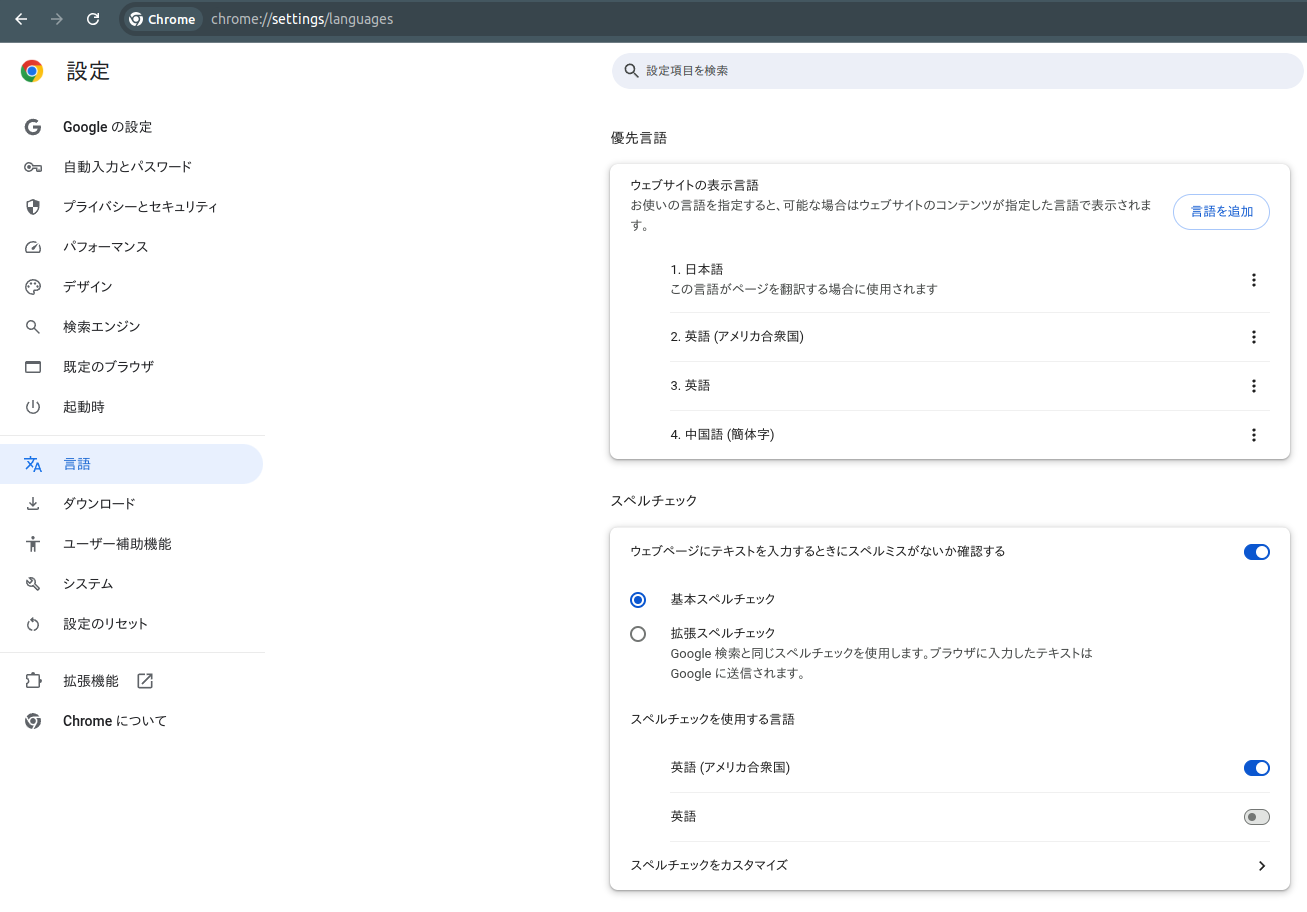
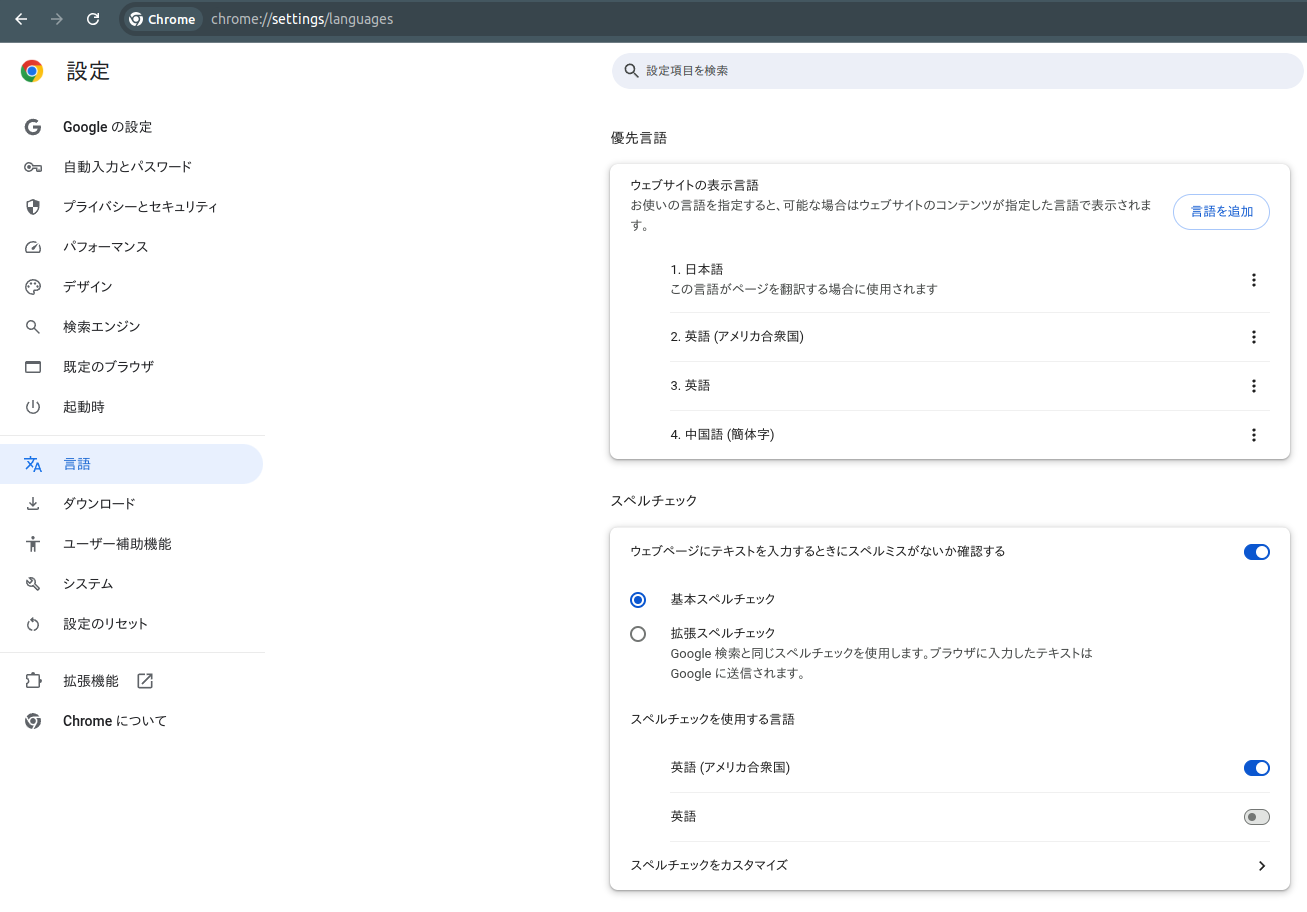
なお、スペルチェックを有効にするには、ウェブブラウザ側で設定が必要になる場合がある。たとえば、Google Chrome であれば、[設定] - [言語] から [ウェブページにテキストを入力するときにスペルミスがないか確認する] を ON に設定する。

スペルチェックを有効にしたテキストエリアを以下に示す。
<textarea lang="en" spellcheck="true"><textarea>スペルチェックを無効にしたテキストエリアを以下に示す。
<textarea lang="en" spellcheck="false"><textarea>CSS のプロパティを指定する。
タブインデックスを指定する。
タイトルを指定する。
要素を翻訳すべきかどうかをyes又はnoで指定する。