HTML <textarea>
フォームの中にテキスト入力フィールドを配置します。<input> のテキスト入力フィールドとは異なり、複数行のテキストを入力することができます。
テキスト入力フィールドに入力フォーカスが来たときにIME(日本語変換)を自動的にオンにしたい場合は、CSSスタイルシート属性 ime-mode を使用します。
構文
textareaはformの子要素である。
<form>
<textarea>
<!-- テキストエリアに表示する初期値 -->
</textarea>
</form>
コンテンツモデル
textarea 要素の開始タグと終了タグの間には、テキストエリアに表示する初期値を指定する。初期値がない場合は省略できる。
タグの省略
textarea 要素の開始タグと終了タグは共に省略できない。
属性
すべての要素に指定できるグローバル属性および、以下に示す <textarea> 要素固有の属性を指定することができる。
- autocomplete
- フォームオートフィル機能のヒントを指定する。
- cols
- 1行の最大文字数を指定する。
<textarea cols="10" name="cols10"></textarea>
<textarea cols="20" name="cols20"></textarea>
Google Chromeでは、テキストエリアの右下をマウスでドラッグすることで、大きさを変えることができる。
- dirname
- フォーム送信時に要素の方向性を送信するために使用するフォームコントロールの名前を指定する。
- disabled
- disabled属性を指定したtextarea要素は、ユーザの入力を受け付けない。このとき、ブラウザによっては入力を受け付けないことを示すために灰色表示になることがある。また、フォーカスの受け手とならず、タブ移動で飛び越される。disabled属性を指定したtextarea要素の値は、サブミット時にフォームデータを送信しない。
<textarea name="disabled1" disabled></textarea>
- form
- 要素をフォーム要素に関連付ける。
- maxlength
- 値の最大長を指定する。
- minlength
- 値の最小の長さを指定する。
- name
- 名前を指定します。フォームデータを受け取ったモジュール(サーブレットや JSP など)でこのデータを識別するための名前です。
- placeholder
- 何も入力していないときにキストエリアに表示される説明の文字列を指定する。
<textarea cols="25" placeholder="ここに説明を入力します。"></textarea>
- readonly
- ユーザーによる値の編集を許可しない。
disabled属性とは異なり、フォーカスを得ることはでき、サブミット時に値を送信する。
disabled属性とreadonly属性の違い
|
disabled |
readonly |
| ユーザによる入力が |
できない |
できない |
| フォーカスの受け手と |
ならない |
なる |
| タブキーによるフォーカスの移動 |
飛び越される |
できる |
| サブミット時にフォームデータを |
送信しない |
送信する |
<textarea name="ro1" readonly>入力できません。</textarea>
- required
- フォーム送信に必要なコントロールであることを指定する。required 属性が指定されたテキストエリアを空欄のままサブミット(送信)ボタンをクリックすると、ウェブブラウザによってエラーメッセージが表示され、送信先の画面へ遷移しない。
<form action="/php/get.php">
<textarea name="req1" required></textarea>
<div>
<input type="submit">
</div>
</form>
- rows
- 表示する行数を指定する。表示上の高さを指定するものであり、入力できる行数を制限するものではない。
<textarea rows="1" name="rows1"></textarea>
<textarea rows="2" name="rows2"></textarea>
Google Chromeでは、テキストエリアの右下をマウスでドラッグすることで、大きさを変えることができる。
- spellcheck
- 要素に対してスペル(綴り)と文法をチェックするかどうかをtrue又はfalseで指定する。
ウェブブラウザにスペルチェックの機能がある場合、要素の spellcheck 属性に false を指定すると、その箇所はスペルチェックの対象外になる。
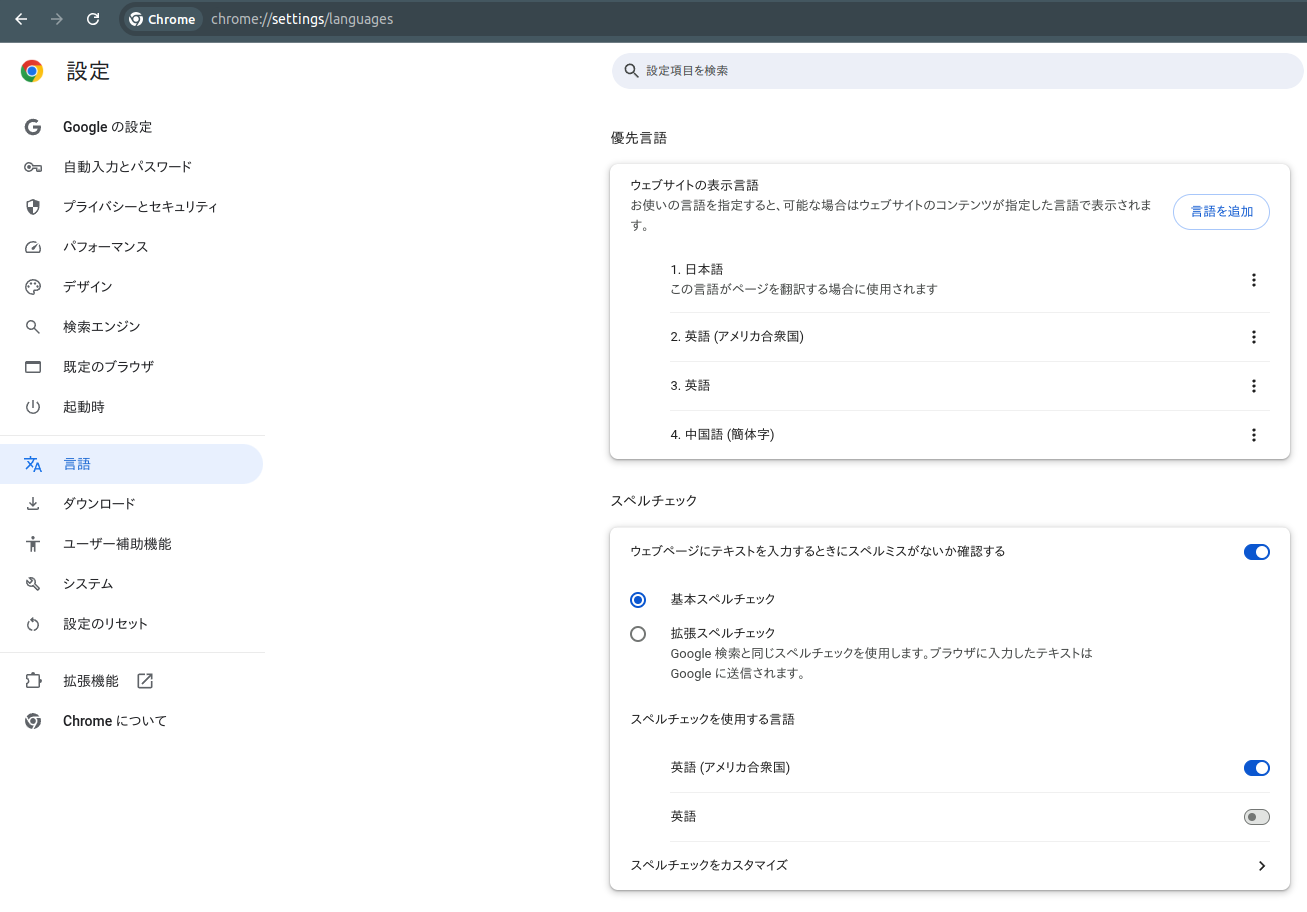
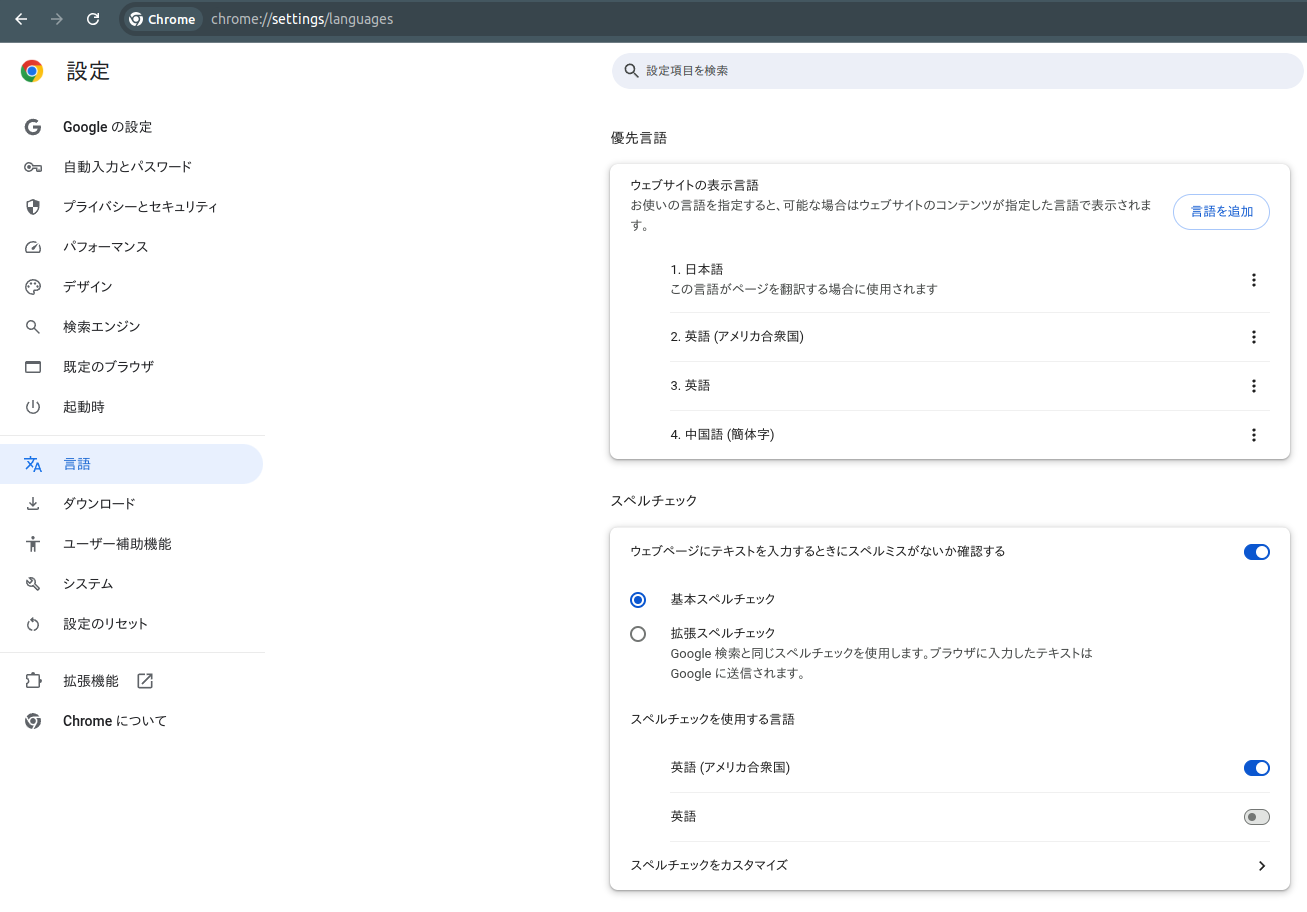
なお、スペルチェックを有効にするには、ウェブブラウザ側で設定が必要になる場合がある。たとえば、Google Chrome であれば、[設定] - [言語] から [ウェブページにテキストを入力するときにスペルミスがないか確認する] を ON に設定する。
 図1 Chromeの言語設定
図1 Chromeの言語設定
スペルチェックを有効にしたテキストエリアを以下に示す。
<textarea lang="en" spellcheck="true"><textarea>
スペルチェックを無効にしたテキストエリアを以下に示す。
<textarea lang="en" spellcheck="false"><textarea>
- title
- 要素の使用に関するラベルや指示など、その要素に対する助言的な情報を指定する。ウェブブラウザによっては、ツールチップとして表示されることがある。
<textarea title="ここにコメントを入力してください。" name="t1"></textarea>
- wrap
- 自動改行するか否かを指定します。
wrap 属性
| 値 | 意味 |
|---|
| off | 自動改行しません |
| hard | 表示上も送信するデータも自動改行します |
| soft | 表示上は自動改行しますが、送信するデータは自動改行しません(規定値) |
<form action="/php/get.php">
<textarea name="wo" wrap="off"></textarea>
<textarea name="wh" wrap="hard"></textarea>
<textarea name="ws" wrap="soft"></textarea>
<div>
<input type="submit">
</div>
</form>
イベント
イベント属性の使用例と表示サンプルを次に示します。表示結果はブラウザによって異なることがあります。
<form name="form2">
<textarea cols="10" rows="2"
onfocus="onEvent('onfocus')"
onblur="onEvent('onblur')"
onselect="onEvent('onselect')"
onchange="onEvent('onchange')">
</textarea>
イベント: <input type="text" name="text2" readonly></input>
</form>
<script>
function onEvent(type) {
document.form2.text2.value = type;
}
</script>
文字数
textareaに入力された文字数は、入力された文字列(value値)のlengthプロパティを参照する。なお、改行も1文字としてカウントされる。
<textarea onkeyup="countLength(value, 'len')"></textarea>
<p>文字数:<span id="len">0</span></p>
<script>
function countLength(val, id) {
document.getElementById(id).innerHTML = val.length;
}
</script>
疑似クラス
:focus は、フォーカスを得た要素を表す擬似クラスである。
JavaScript
JavaScript からは HTMLTextAreaElement インタフェースを通じて、HTML の textarea 要素を参照できる。
関連項目
参考文献
Web Hypertext Application Technology Working Group (2023) Form Elements HTML Living Standard