HTML <button>
<button> はクリックできるボタンを配置するHTMLタグである。
構文
HTML要素のタグ名、属性名および属性値は、大文字と小文字のどちらでもよい。button 要素の終了タグは省略できない。
<button>
<!-- phrasing content -->
</button>
<BUTTON>
<!-- phrasing content -->
</BUTTON>
コンテンツモデル
button 要素の開始タグと終了タグの間には、フレージング・コンテンツを含めることができる。具体的には、以下に示す要素である。
属性
以下に示す属性を button 要素に指定できる。
class-
CSSのクラスを指定する。空白で区切って複数のクラスを指定することができる。
<button class="button primary">button</button>
- data-*
- カスタムデータ属性を指定する。カスタムデータ属性とは、JavaScriptから独自の属性を読み取るための仕組みである。
- name
- 名前を指定します。
- value
- 値を指定します。
- type
- ボタンの種類を指定する。type 属性を省略した場合、submit ボタンとなる。
type 属性
| 値 |
意味 |
| button |
通常のボタン |
| submit |
実行ボタン(初期値) |
| reset |
リセットボタン |
- disabled
- 指定できる値は「disabled」だけである。disabled属性を指定したbutton要素は、ユーザからの入力を受付けない。ブラウザによっては、入力を受け付けないことを示すために灰色表示になることがある。また、フォーカスの受け手とならず、タブ移動で飛び越される。disabled属性を指定したbutton要素の値は、サブミット時にフォームデータを送信しない。
<button type="button" disabled="disabled">無効なボタン</button>
- tabindex
- タブインデックス
- accesskey
- アクセスキー
- onfocus
- 要素がフォーカスを得たときに実行されるスクリプト
- onblur
- 要素がフォーカスを失ったときに実行されるスクリプト
- onclick
- 要素がクリックされたときに実行するJavaScript
- ondblclick
- 要素がダブルクリックされたときに実行するJavaScript
- onkeydown
- キーを押したときに実行するJavaScript
- onkeypress
- キーを押して離したときに実行するJavaScript
- onkeyup
- キーを離したときに実行するJavaScript
- onmousedown
- マウスのボタンが押下されたときに実行するJavaScript
- onmousemove
- マウスポインタを要素内で動かしたときに実行するJavaScript
- onmouseout
- マウスポインタを要素内から要素外に動かしたときに実行するJavaScript
- onmouseover
- マウスカーソルが乗ったときに実行するJavaScript
- onmouseup
- マウスのボタンを押下した後で離すときに実行するJavaScript
- oncontextmenu
- 要素上でマウスの右ボタンをクリックしたときに実行するJavaScript
- id
- 要素を一意に識別する識別子
- style
- CSSのプロパティを指定する。セミコロンで区切って複数のプロパティを指定することもできる。
- title
- 要素に関するアドバイザリー情報を指定する。
<button title="ポチっとな" type="button">自爆ボタン</button>
- lang
- ボタンのラベルが何語で記述されているかを指定する。
lang属性
| 値 |
説明 |
| ja |
日本語 |
| ja-JP |
日本語(日本) |
| en |
英語 |
| en-UK |
英語(イギリス) |
| en-US |
英語(アメリカ) |
| th |
タイ語 |
| th-TH |
タイ語(タイ) |
- dir
- 方向
- onclick
- 要素をクリックしたときに実行されるスクリプト
- ondblclick
- 要素をダブルクリックしたときに実行されるスクリプト
- onmousedown
- 要素内でマウスのボタンを押下したときに実行されるスクリプト
- onmouseup
- 要素内でマウスのボタンを離したときに実行されるスクリプト
- onmouseover
- 要素外から要素内へマウスカーソルを移動したときに実行されるスクリプト
- onmousemove
- 要素内でマウスカーソルを移動したときに実行されるスクリプト
- onmouseout
- 要素内から要素外へマウスカーソルを移動したときに実行されるスクリプト
- onkeypress
- キーを押下して離したときに実行されるスクリプト
- onkeydown
- キーを押下したときに実行されるスクリプト
- onkeyup
- キーを離したときに実行されるスクリプト
JavaScript
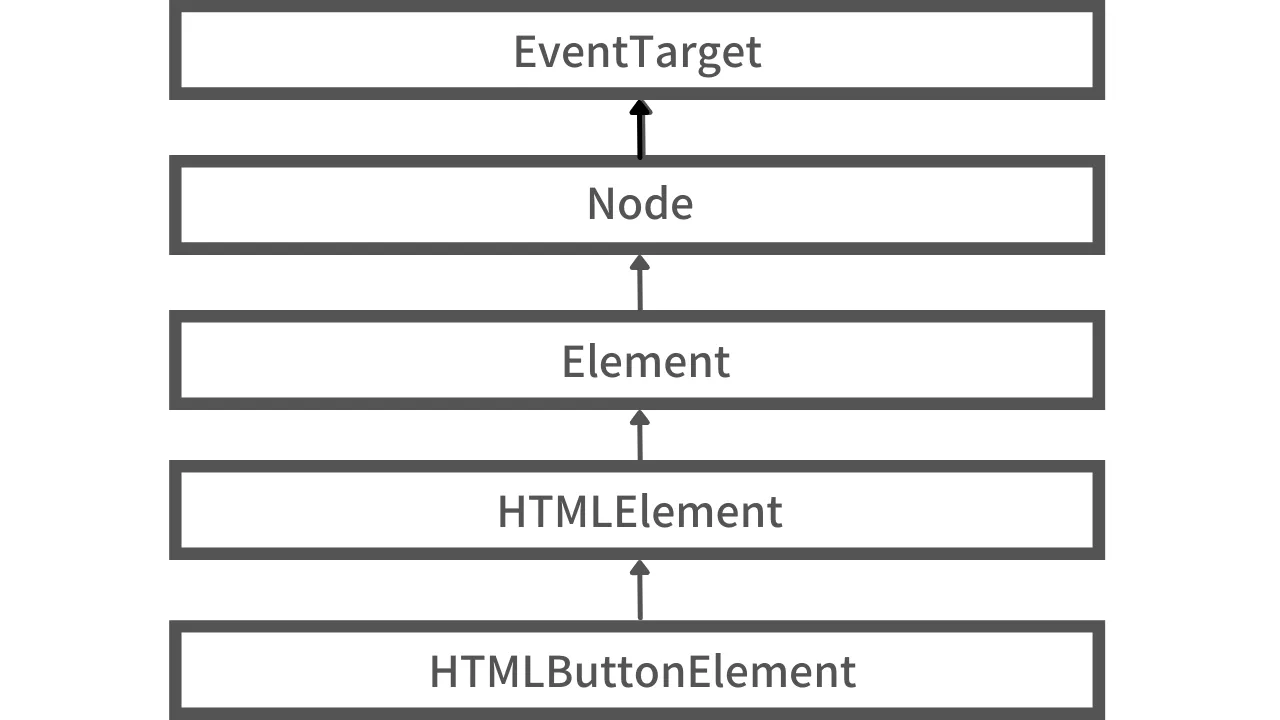
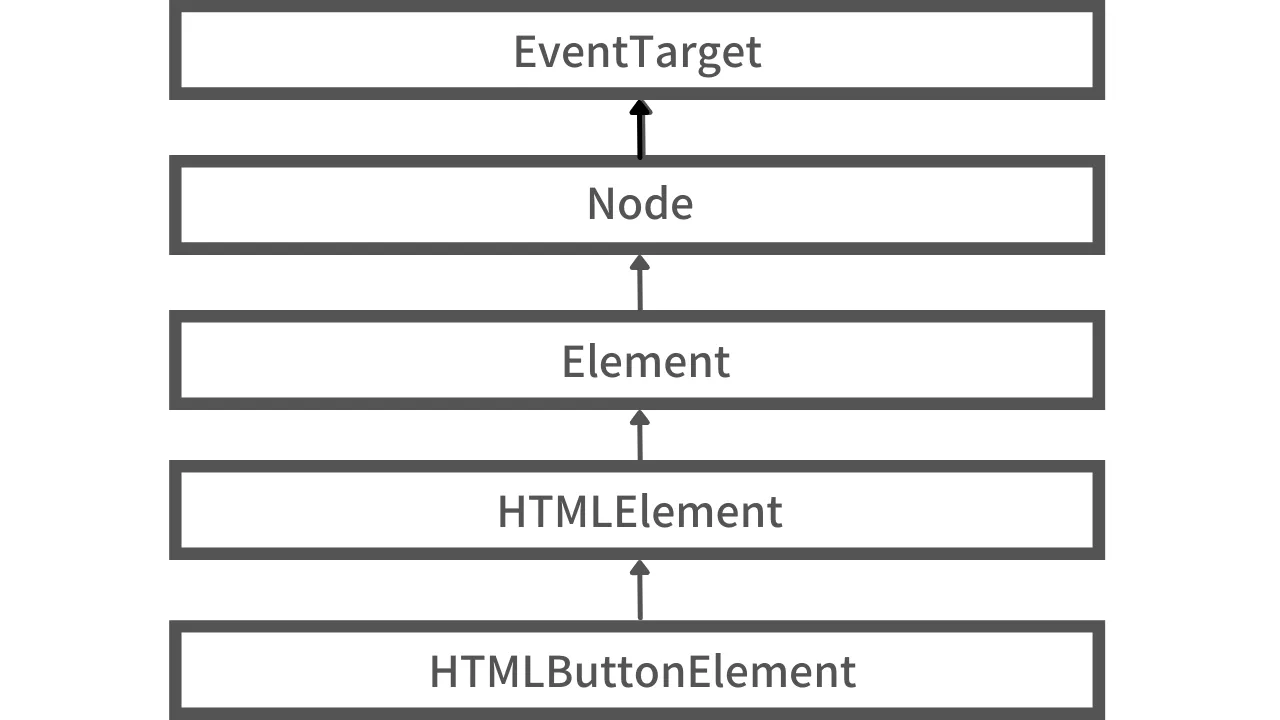
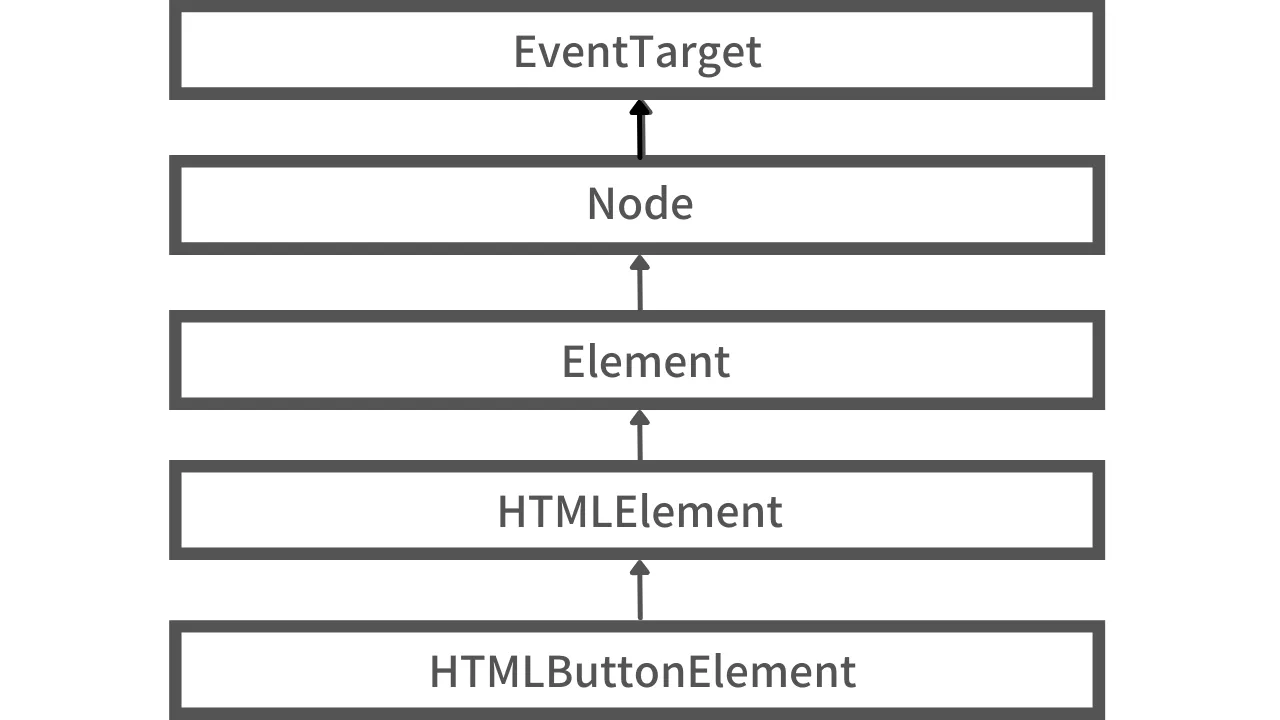
JavaScriptからは HTMLButtonElement インタフェースを通じて button 要素へアクセスできる。
 Figure 1. HTMLButtonElement interface
Figure 1. HTMLButtonElement interface
HTMLButtonElement インタフェースには次に示すプロパティを持つ。
- disabled
- button要素にdisabled属性が指定されていればtrue、指定されていなければfalseを示す。
- form
- button要素が属しているform要素の HTMLFormElement インタフェースを指す。
- formAction
- button要素が属しているform要素のaction属性の値を示す。
- formEnctype
- button要素が属しているform要素のenctype属性の値を示す。
- formMethod
- button要素が属しているform要素のmethod属性の値を示す。
- formNoValidate
- button要素のformnovalidate属性の値を示す。
- formTarget
- button要素が属しているform要素のtarget属性の値を示す。
- name
- button要素のname属性の値を示す。
- type
- button要素のtype属性の値を示す。
- value
- button要素のvalue属性の値を示す。
- willValidate
- フォーム送信時にその要素が検証される場合はtrueを、そうでない場合はfalseを返す。
- validity
- 以下の属性を持つオブジェクト。
validity
| プロパティ |
説明 |
| valueMissing |
コントロールが欠落している。 |
| typeMismatch |
型の不一致が発生している。 |
| patternMismatch |
パターンの不一致が発生している。 |
| tooLong |
コントロールが長すぎる。 |
| tooShort |
コントロールが短すぎる。 |
| rangeUnderflow |
アンダーフローが発生している。 |
| rangeOverflow |
オーバーフローが発生している。 |
| stepMismatch |
ステップの不一致が発生している。 |
| badInput |
入力値が悪い。 |
| customError |
カスタムエラー |
| valid |
他の条件に当てはまらない |
- validationMessage
- 要素の有効性をチェックした場合に、ユーザーに表示されるエラーメッセージを返す。
- labels
- 要素のラベルのリスト
CSSセレクタ
<button>要素のCSSセレクタを次に示す。
button {
/* properties */
}
関連項目
参考文献
Web Hypertext Application Technology Working Group (2023) "The button element" HTML Living Standard