
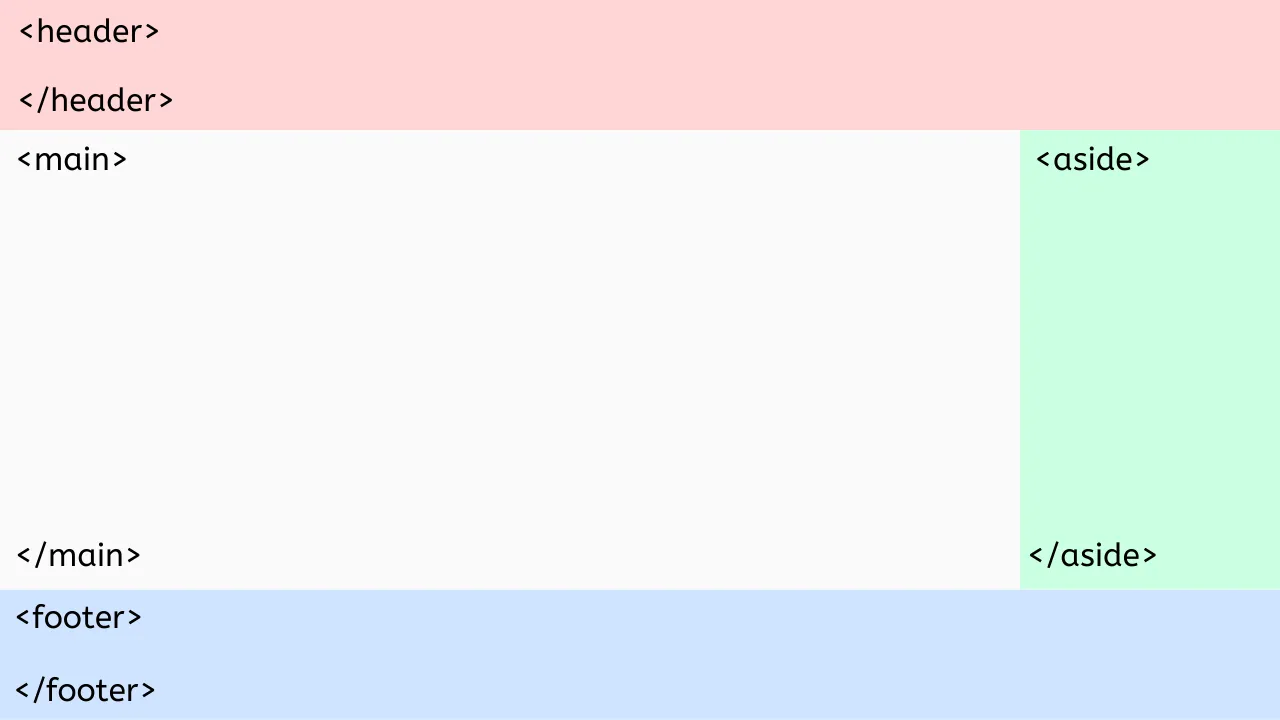
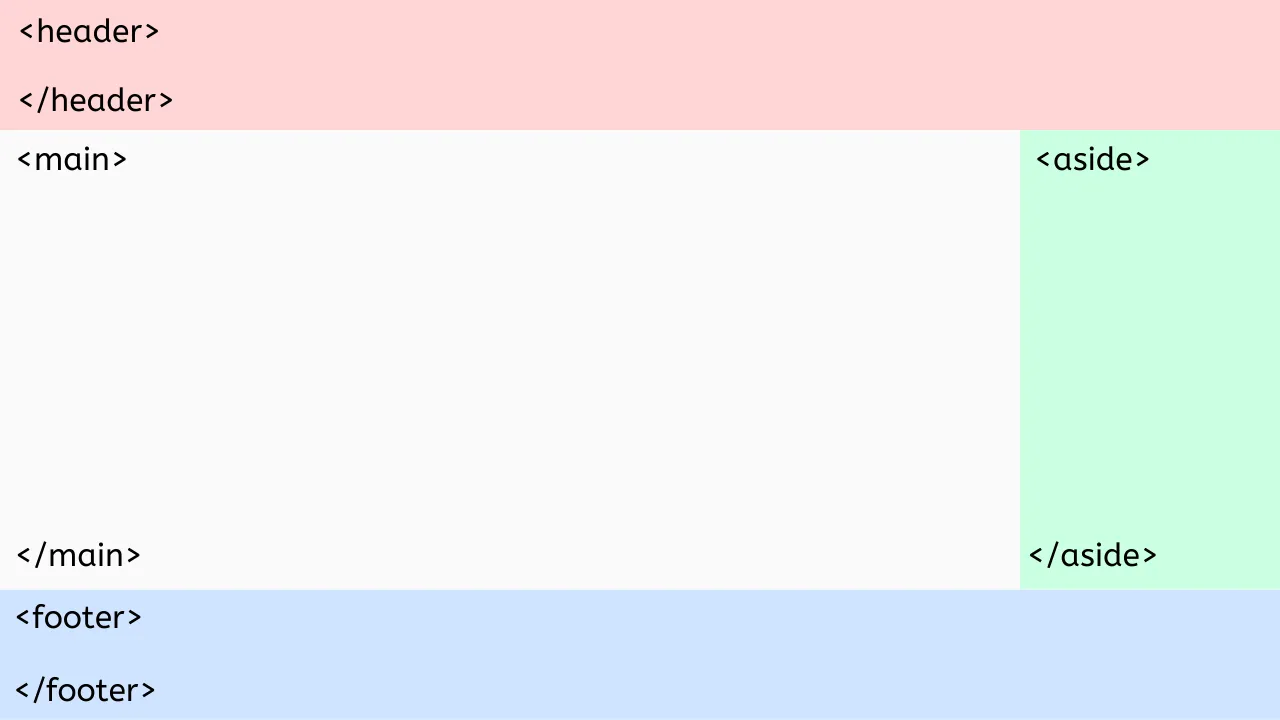
<main>はコンテンツ内のメインコンテンツを表すHTMLタグです。メインコンテンツとは、その文書(ページ)固有のコンテンツであり、他のページと共通するヘッダ、フッタ、サイド・ナビゲーションおよび広告を除いたものです。

| 要素 | 説明 |
|---|---|
| address | 連絡先 |
| article | 独立した記事 |
| aside | コンテンツとは無関係なもの(広告等) |
| div | 意味的ではなく視覚的な区切り |
| figure | 図とキャプション |
| footer | フッター |
| header | ヘッダー |
| hgroup | 見出し、サブタイトル及びリード文 |
| main | メインコンテンツ |
| nav | ナビゲーション |
| section | 意味的な区切り |
HTML要素のタグ名、属性名および属性値は、大文字と小文字のどちらでもよい。main 要素の終了タグは省略できない。
<main>
<!-- flow content -->
</main><MAIN>
<!-- flow content -->
</MAIN>ひとつの HTML 文書の中に main 要素が2つ以上存在してはならない。ただし、hidden 属性を指定した main 要素はこの限りではない。
main 要素の開始タグと終了タグの間にフロー・コンテンツを含めることができる。
main 要素の使用例を以下に示す。
<body>
<header>
<img src="logo.png">
</header>
<main>
<h1>Bookworm Blog</h1>
</main>
<aside>
<nav>
<a href="/">home</a>
</nav>
</aside>
<footer>
<p>Copyright 2001 Tsukamoto Hiroyuki</p>
</footer>
</body>次に示す属性をmain要素に指定できる。
| 値 | 説明 |
|---|---|
| hidden | 非表示 |
| until-found | 検出されるまでは非表示 |
ひとつの HTML 文書の中に main 要素が2つ以上存在してはならないが、hidden 属性を指定した main 要素を複数用意しておき、状態によって切り替えることはできる。
JavaScriptからは HTMLElement インタフェースを通じて aside 要素へアクセスできる。
| プロパティ | 型 | 説明 |
|---|---|---|
| accessKey | string | accessKey属性 |
| accessKeyLabel | string | 要素に割り当てられたアクセスキー(読取り専用) |
| contentEditable | string | contenteditable属性 |
| isContentEditable | boolean | この要素が編集できるかどうか(読取り専用) |
| dataset | DOMStringMap | カスタムデータ属性 |
| dir | string | dir属性 |
| draggable | boolean | draggable属性 |
| innerText | string | ノードに描画されるテキスト |
| lang | string | lang属性 |
| style | string | style属性 |
| tabIndex | number | tabIndex属性 |
| title | string | title属性 |
Web Hypertext Application Technology Working Group (2022) Grouping content HTML Living Standard