| 値 | 意味 |
|---|---|
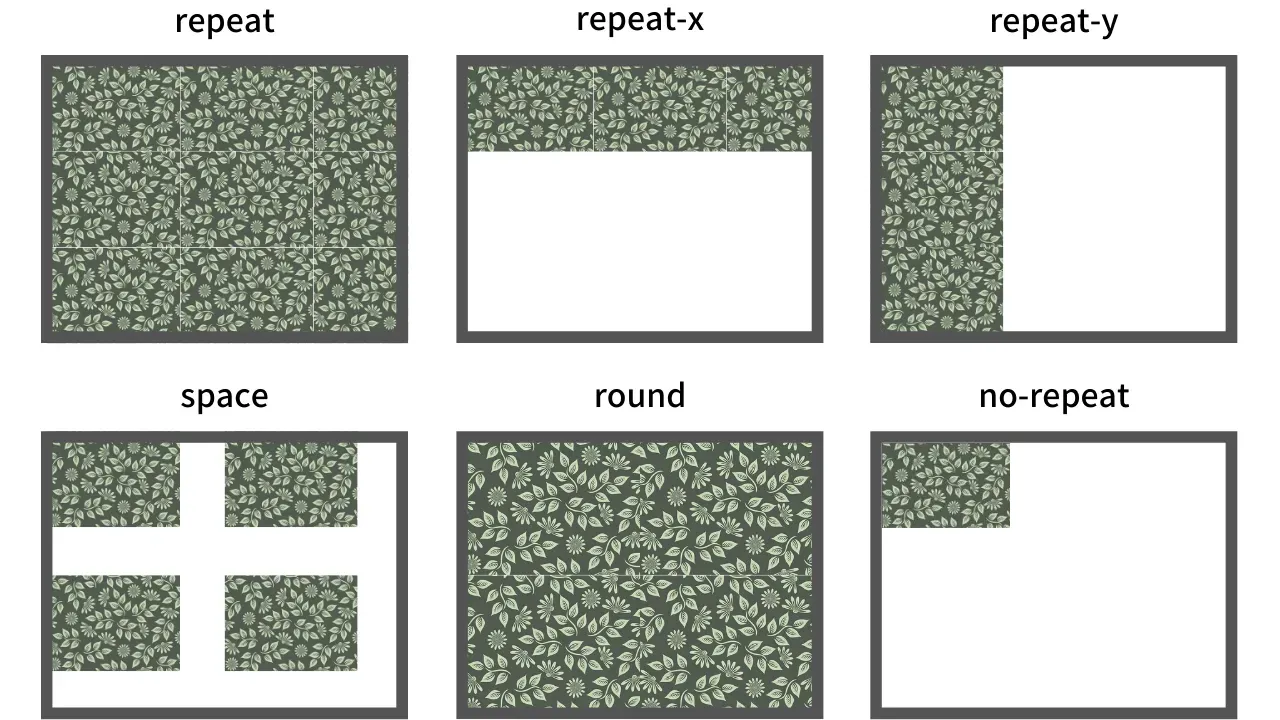
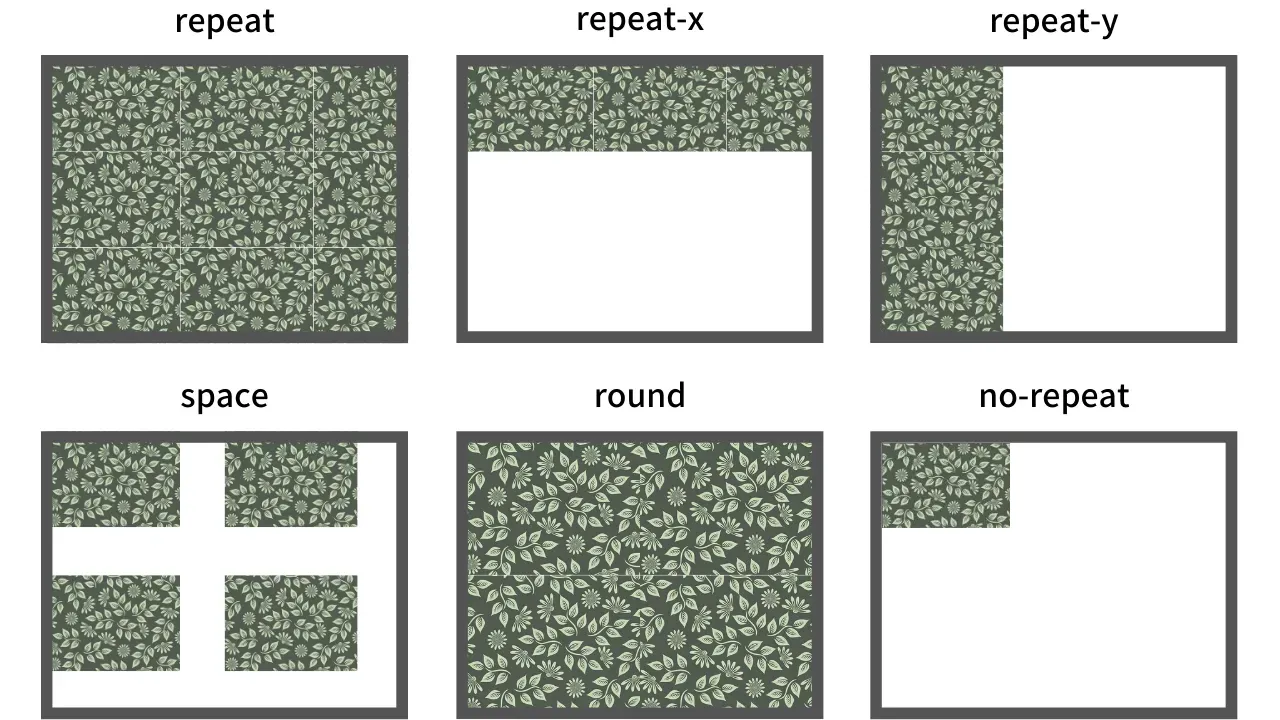
| repeat | 背景画像を縦横に並べる |
| repeat-x | 背景画像を横方向にのみ並べる |
| repeat-y | 背景画像を縦方向にのみ並べる |
| space | 途中で途切れないよう間隔(隙間)を空けて背景画像を並べる |
| round | 途中で途切れないよう繰返し回数を整数倍になるように拡大して背景画像を並べる |
| no-repeat | 背景画像を並べない |
| inherit | 継承 |

スタイルシート属性 background-repeat は背景の画像の並べ方を指定します。
背景画像の並べ方は、background プロパティでも指定できる。
背景画像の繰返し方を指定する。
background-repeat: all水平方向と垂直方向それぞれの背景画像の繰返し方を指定する。
background-repeat: horizontal vertical| 値 | 意味 |
|---|---|
| repeat | 背景画像を縦横に並べる |
| repeat-x | 背景画像を横方向にのみ並べる |
| repeat-y | 背景画像を縦方向にのみ並べる |
| space | 途中で途切れないよう間隔(隙間)を空けて背景画像を並べる |
| round | 途中で途切れないよう繰返し回数を整数倍になるように拡大して背景画像を並べる |
| no-repeat | 背景画像を並べない |
| inherit | 継承 |

background-repeat プロパティの初期値は repeat である。要素に background-repeat プロパティを指定しない場合、背景画像は縦と横に並べられる。
すべてのHTML要素に対して background-repeat プロパティを適用できる。
親要素に background-repeat プロパティを指定しても、その子要素に background-repeat プロパティは継承されない。
背景画像の繰返し方法を指定する例を次に示す。
body {
background-image: url(https://segakuin.com/images/background.jpg);
background-repeat: no-repeat;
}JavaScript からはエレメントオブジェクトの style.backgroundRepeat プロパティで CSS の background-repeat プロパティを参照及び設定できる。
document.querySelector('body').style.backgroundRepeat = 'no-repeat'JavaScriptで背景画像の繰返し方を切り替えるサンプルを次に示す。
<head>
<style>
body {
background-image: url(https://segakuin.com/images/background.jpg);
}
</style>
</head>
<body id="body">
<button onclick="setBackgroundRepeat('repeat')">
repeat
</button>
<button onclick="setBackgroundRepeat('repeat-x')">
repeat-x
</button>
<button onclick="setBackgroundRepeat('repeat-y')">
repeat-y
</button>
<button onclick="setBackgroundRepeat('space')">
space
</button>
<button onclick="setBackgroundRepeat('round')">
round
</button>
<button onclick="setBackgroundRepeat('no-repeat')">
no-repeat
</button>
<script>
function setBackgroundRepeat(v) {
document.querySelector('body').style.backgroundRepeat = v
}
</script>
</body>各ボタンをクリックすると、このページの背景画像が切り替わります。
World Wide Web Consortium (2021) CSS Backgrounds and Borders Module Level 3