CSS background-position
スタイルシート属性 background-position は背景の開始位置を指定します。
書式
background-position: y x
属性値
- y
- 背景画像の縦方向の開始位置を列挙値または数値で指定する。
背景画像の縦方向の開始位置を列挙値で指定する場合は、次に示す値を指定できる。
列挙値
| 値 |
意味 |
| top |
上端(省略値) |
| center |
中央 |
| bottom |
下端 |
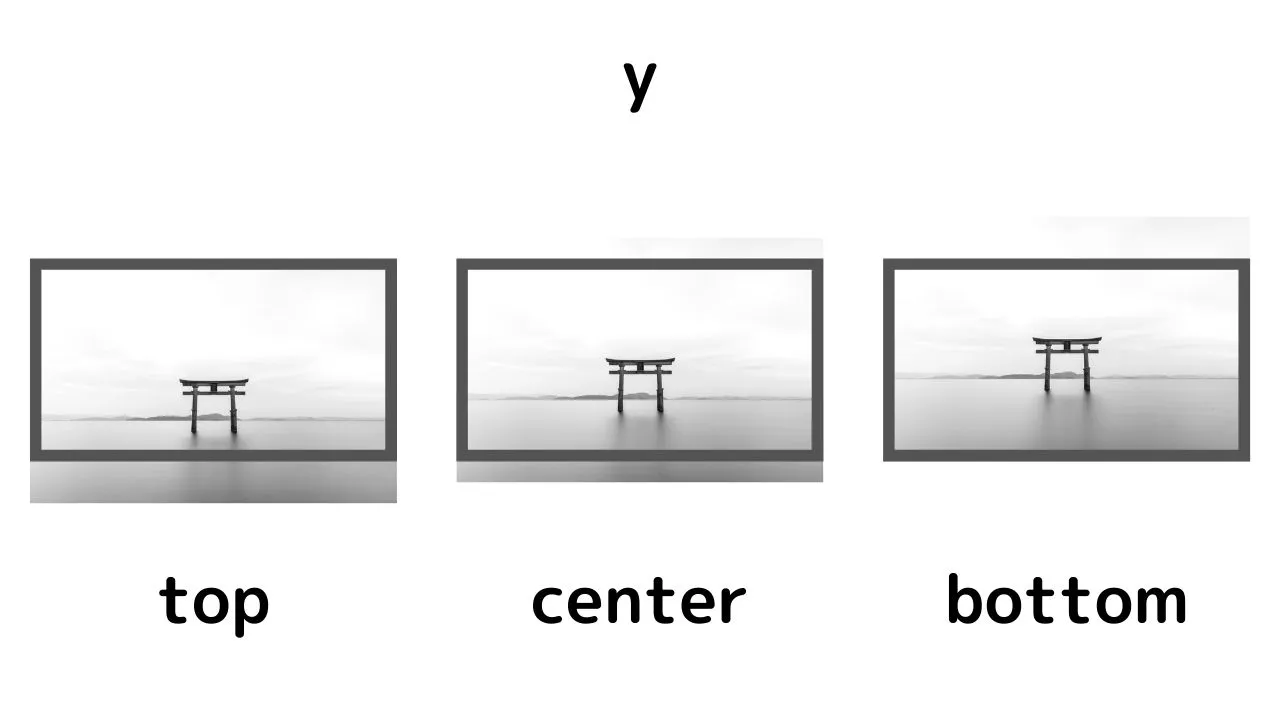
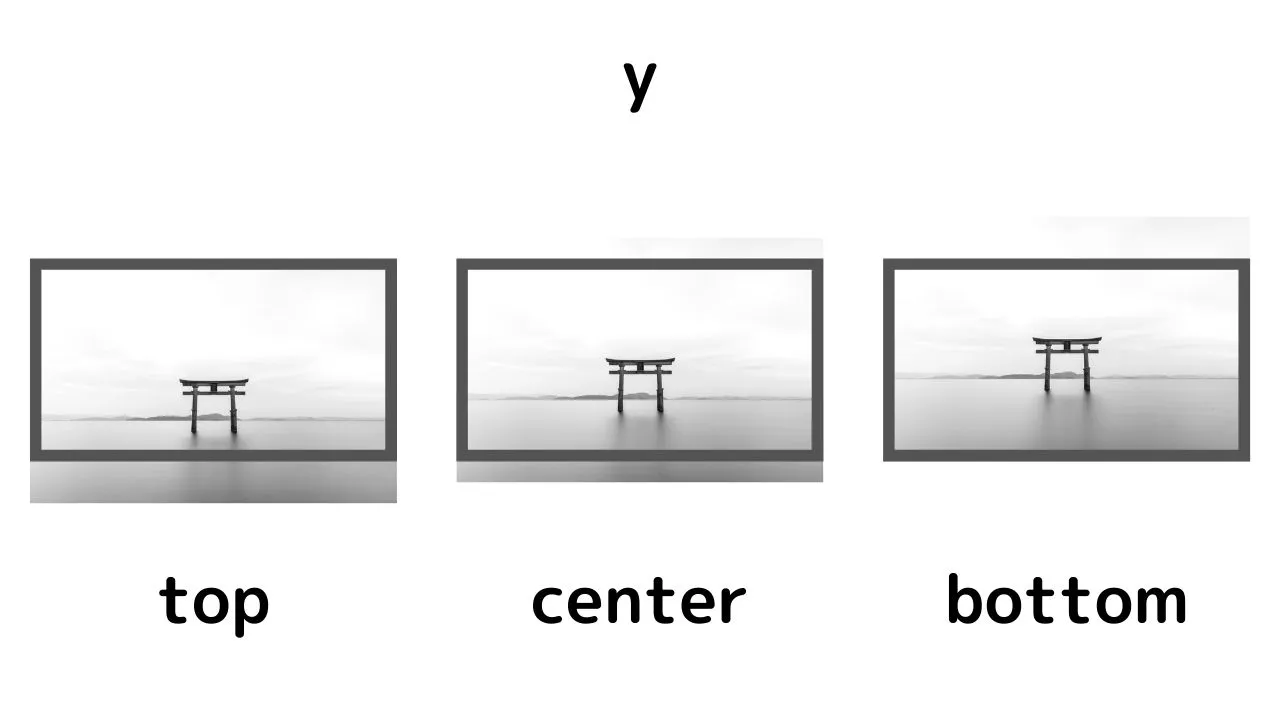
 Figure 1. background-position Y
Figure 1. background-position Y
背景画像の縦方向の開始位置を数値で指定する場合は、次に示す単位を利用できる
単位
| 単位 |
意味 |
説明 |
| em |
emphemeral unit |
フォントサイズ |
| rem |
root em |
ドキュメントのルート要素のフォントサイズ |
| cm |
centimeters |
1cm |
| mm |
millimeters |
1mm |
| Q |
級 (quarter-millimeters) |
0.25mm |
| in |
inches |
1 inch |
| pc |
picas |
1/6 inch |
| pt |
points |
1/72 inch |
| px |
pixels |
1/96 inch |
| % |
percent |
パーセント |
| vw |
viewport width |
ビューポートの幅の1/100 |
| vmin |
minimum viewport |
ビューポートの幅または高さで小さい方の1/100 |
| vmax |
maximum viewport |
ビューポートの幅または高さで大きい方の1/100 |
-
x
- 背景画像の横方向の開始位置を列挙値または数値で指定する。
背景画像の横方向の開始位置を列挙値で指定する場合は、次に示す値を指定できる。
列挙値
| 値 |
意味 |
| left |
左端(省略値) |
| center |
中央 |
| right |
右端 |
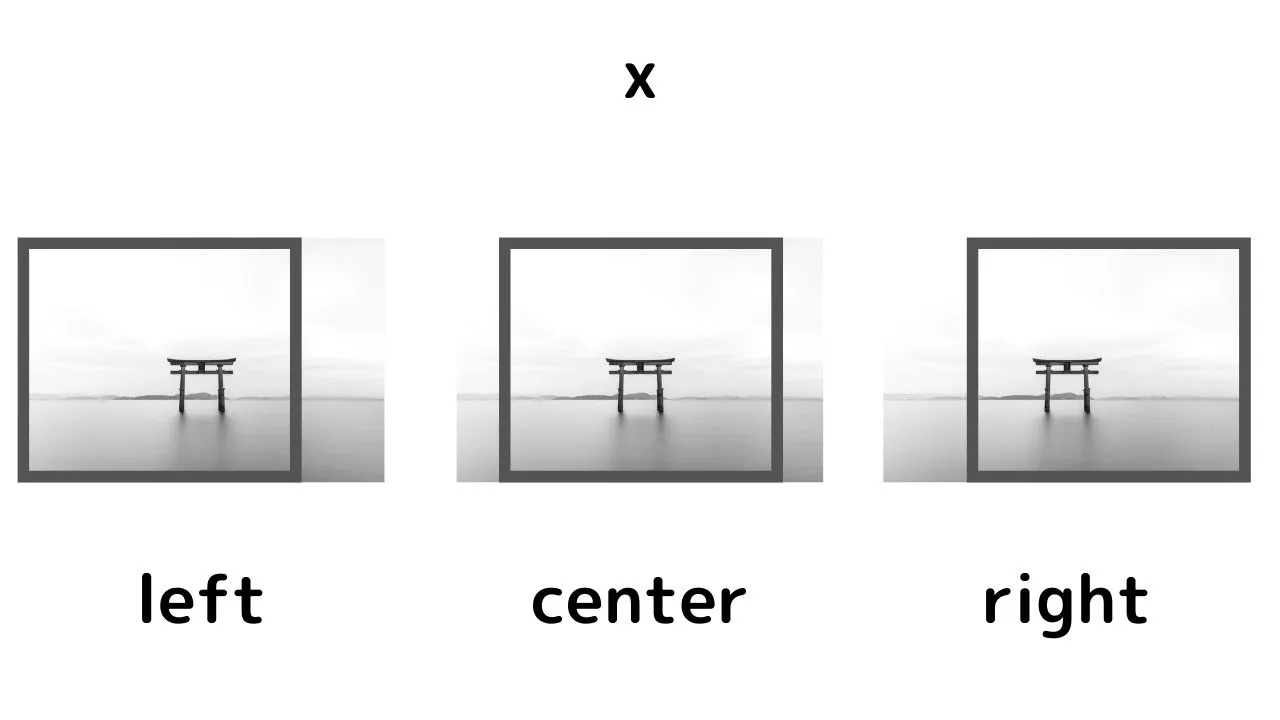
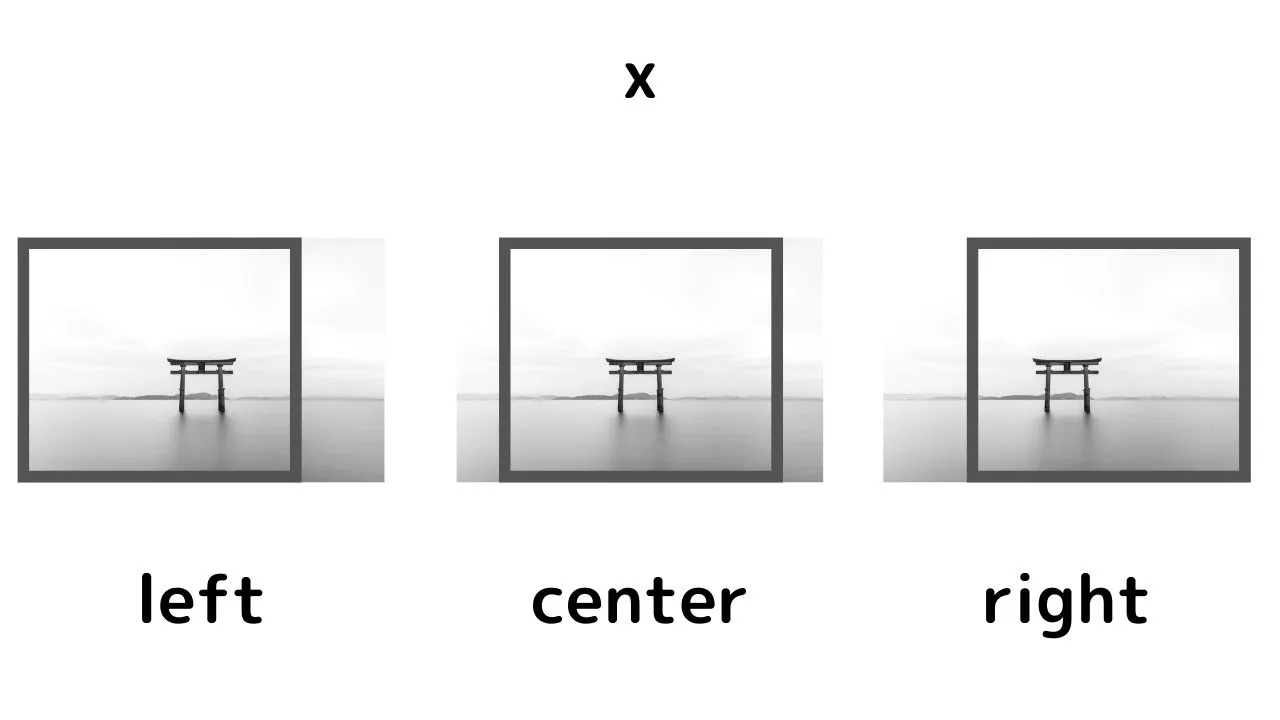
 Figure 2. background-position X
Figure 2. background-position X
背景画像の横方向の開始位置を数値で指定する場合は、次に示す単位を利用できる。
単位
| 単位 |
意味 |
説明 |
| em |
emphemeral unit |
フォントサイズ |
| rem |
root em |
ドキュメントのルート要素のフォントサイズ |
| cm |
centimeters |
1cm |
| mm |
millimeters |
1mm |
| Q |
級 (quarter-millimeters) |
0.25mm |
| in |
inches |
1 inch |
| pc |
picas |
1/6 inch |
| pt |
points |
1/72 inch |
| px |
pixels |
1/96 inch |
| % |
percent |
パーセント |
| vw |
viewport width |
ビューポートの幅の1/100 |
| vmin |
minimum viewport |
ビューポートの幅または高さで小さい方の1/100 |
| vmax |
maximum viewport |
ビューポートの幅または高さで大きい方の1/100 |
初期値
background-position プロパティの初期値は 0% 0% (top left) である。要素に background-position プロパティを指定しない場合、背景画像は左上揃えで表示される。
適用先
すべてのHTML要素に対して background-position プロパティを適用できる。
継承
親要素に background-position プロパティを指定しても、その子要素に background-position プロパティは継承されない。
サンプル
body要素の背景として、中央に画像を配置する。
body {
background-image: url(https://segakuin.com/img/background.jpg);
background-attachment: fixed;
background-position: center center;
}
JavaScript
JavaScript の element.style.backgroundPosition プロパティで CSS の background-position を参照及び設定できる。
document.getElementById('example').style.backgroundPosition = 'center center'
JavaScriptで背景の開始位置を切り替えるサンプルを次に示す。
各ボタンをクリックすると、このページの背景画像が切り替わる。
関連記事
参考文献
World Wide Web Consortium 2023. CSS Backgrounds and Borders Module Level 3