
スタイルシート属性 ruby-align はルビ(振り仮名)の配置を指定します。主に <ruby> タグに対して指定するスタイルです。
ruby-overhang : enumruby-overhang プロパティには、次に示す列挙子のうちいずれかを指定する。
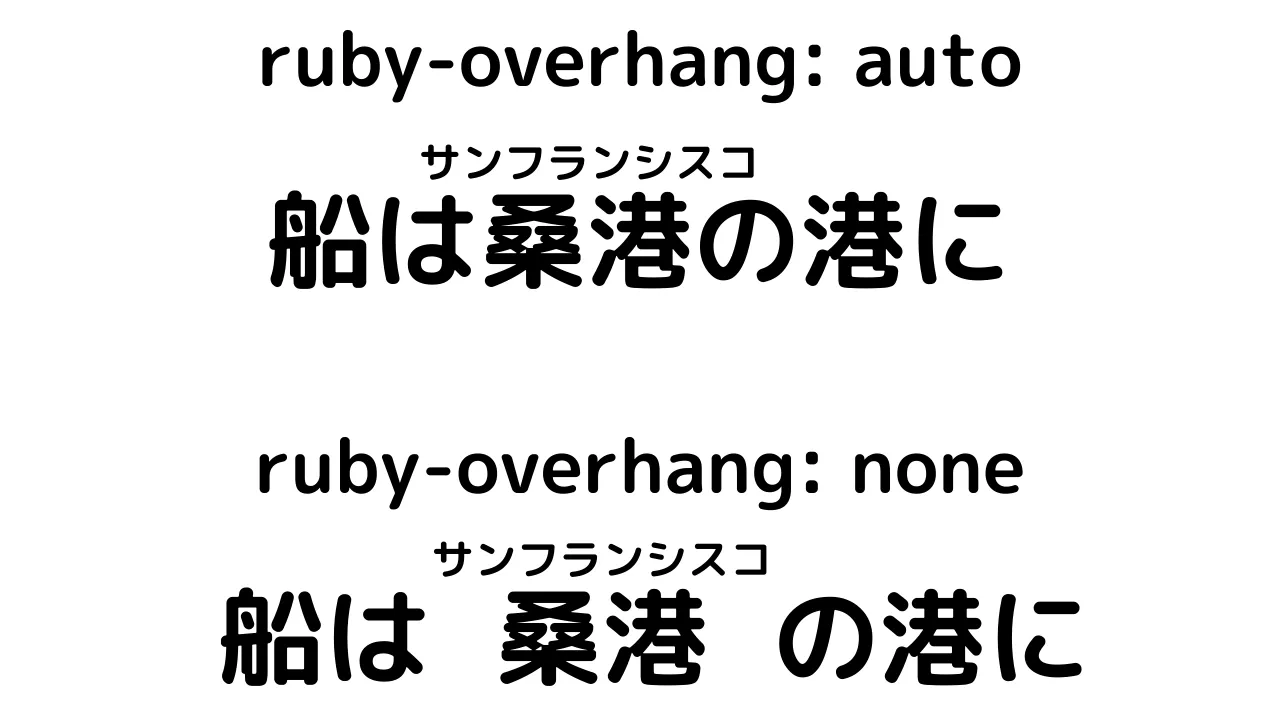
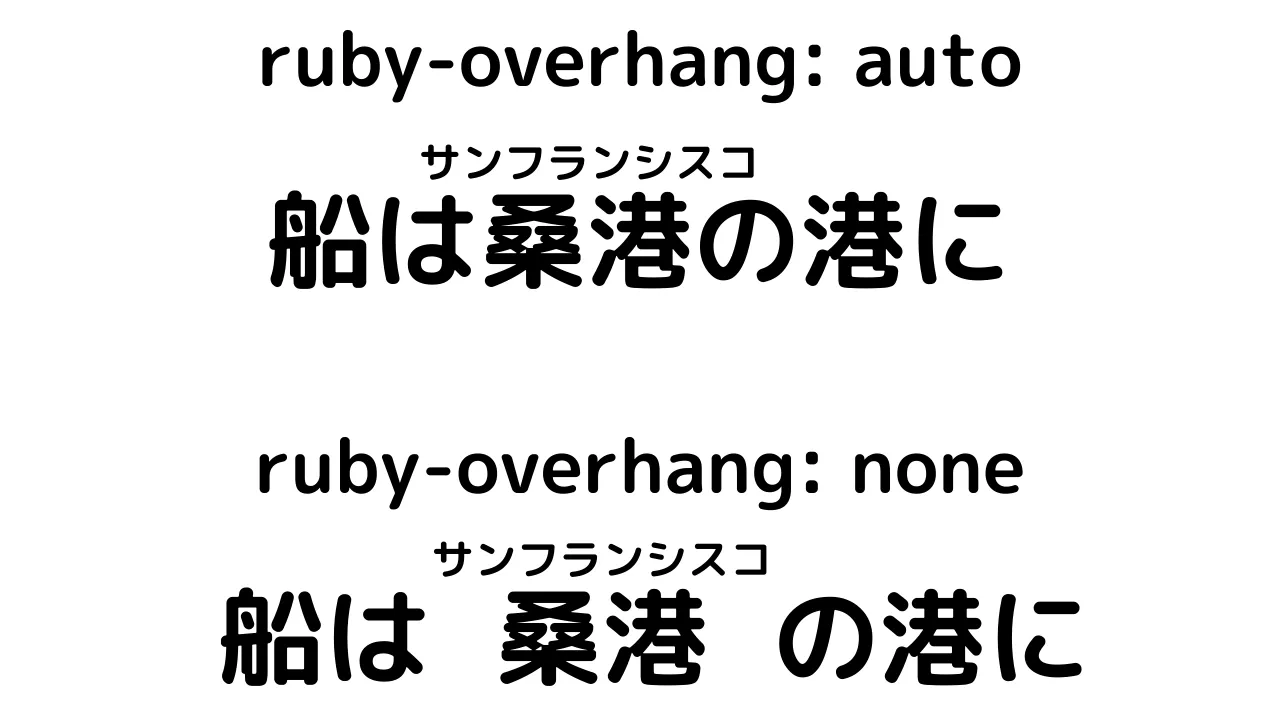
ruby-overhang プロパティに auto を指定する例を次に示す。
船は<ruby style="ruby-overhang: auto;">桑港<rt>サンフランシスコ</ruby>の港に入った。上記のHTMLは次のように表示される。表示結果はウェブブラウザによって異なることがある。
船は桑港の港に入った。
ruby-overhang プロパティに none を指定する例を次に示す。
船は<ruby style="ruby-overhang: none;">桑港<rt>サンフランシスコ</ruby>の港に入った。上記のHTMLは次のように表示される。表示結果はウェブブラウザによって異なることがある。
船は桑港の港に入った。

ruby-overhang プロパティの初期値は auto である。親文字よりルビ(振り仮名)の幅が広い場合は、親文字をはみ出してルビが表示される。
ruby 要素に対して ruby-overhang プロパティを適用できる。
親要素に ruby-overhang プロパティを指定すると、その子要素にも ruby-overhang プロパティが継承される。
ruby-overhang プロパティは W3C (World Wide Web Consortium) の仕様で定義されているが、ほとんどのウェブブラウザで実装されていない。
| Webブラウザ | 対応状況 |
|---|---|
| Chrome | × |
| Chrome Android | × |
| Edge | × |
| Firefox | × |
| Internet Explorer | ○ |
| Opera | × |
| Safari | × |
| Safari on iOS | × |
ルビ(ふりがな)に関するCSSプロパティの一覧を次に示す。
JavaScriptからは element.style オブジェクトの rubyOverhang プロパティでCSSの ruby-overhang プロパティを参照及び設定できる。 ただし、すべてのWebブラウザが ruby-overhang プロパティに対応しているわけではないため、rubyOverhang プロパティの存在をチェックする必要がある。
<ruby style="ruby-overhang: auto" id="example">鉄脚梨<rt>ぼけ</ruby>の花
<script>
let ruby = document.getElementById("example")
if ('rubyOverhang' in ruby.style) {
console.log(ruby.style.rubyOverhang)
} else {
console.log("Your browser doesn't support rubyOverhang property.")
}
</script>ルビがそれぞれの親字に振られるか、隣接する親字に跨って振られるかを指定する。
ruby-merge: merge| 値 | 説明 |
|---|---|
| separate | ルビはそれぞれの親字に振られる |
| merge | ルビは隣接する親字と重なる |
| auto | ルビが親字に収まれば separate、収まらなければ merge |
ruby-merge プロパティの初期値は separate である。
親要素に ruby-merge プロパティを指定すると、その子要素にも ruby-merge プロパティが継承される。
World Wide Web Consortium (2021) CSS Ruby Annotation Layout Module Level 1
Microsoft (2022) rubyOverhang property