
CSS の left プロパティを使うと、要素を表示する位置を左からの距離で指定することができます。どこからの距離とするかの基準点を指定する position プロパティと組み合わせて使用します。この記事を見れば、left プロパティの使い方が理解できます。
left : autoleft : lengthleft : percentageCSS の left プロパティには、以下に示すいずれかの値を指定できる。
left: auto;| 単位 | 意味 | 説明 |
|---|---|---|
| em | フォントサイズ | |
| rem | root em | ドキュメントのルート要素のフォントサイズ |
| cm | centimeters | 1cm |
| mm | millimeters | 1mm |
| Q | 級 (quarter-millimeters) | 0.25mm |
| in | inches | 1 inch |
| pc | picas | 1/6 inch |
| pt | points | 1/72 inch |
| px | pixels | 1/96 inch |
| vw | viewport width | ビューポートの幅の1/100 |
| vmin | minimum viewport | ビューポートの幅または高さで小さい方の1/100 |
| vmax | maximum viewport | ビューポートの幅または高さで大きい方の1/100 |
<p>通常位置から<span style="position: relative; left: 30%">30%分右にずらす。</span></p>通常位置から30%分右にずらす。
auto
position プロパティの値が absolute、fixed、relative または sticky である要素に対して left プロパティを適用できる。position プロパティの値が static である要素に対しては、left プロパティを適用できない。
| position | left |
|---|---|
| absolute | ページの左からの距離 |
| fixed | 表示領域の左からの距離 |
| relative | 現在位置からの相対位置 |
| static(初期値) | 効かない |
| sticky | ✓ |
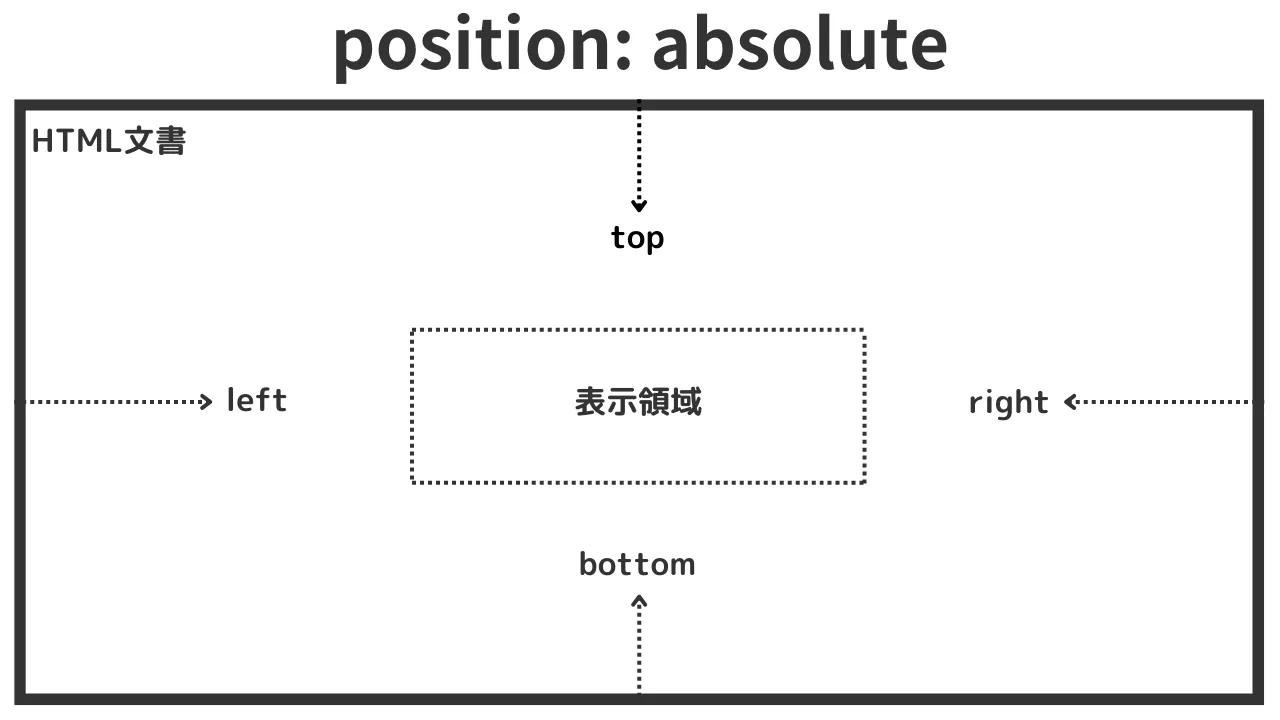
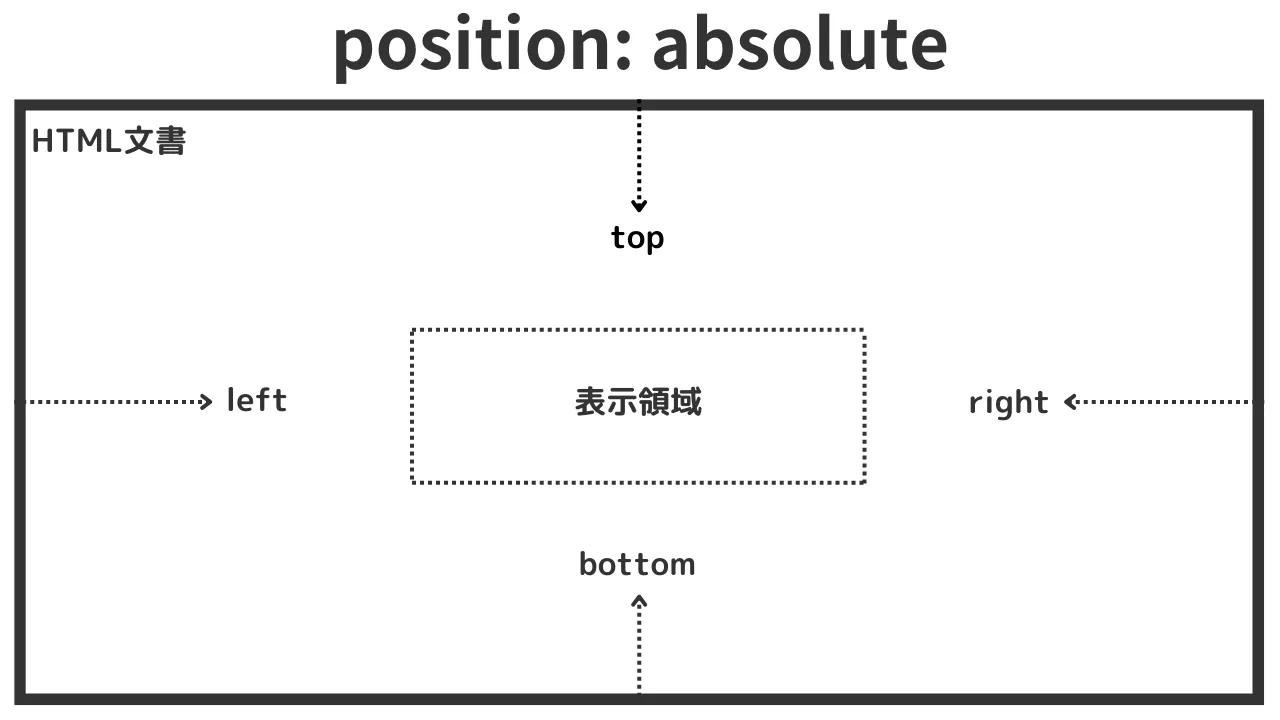
position プロパティに absolute を指定した場合、left プロパティで指定する位置は、HTML文書全体のレイアウトにおける絶対位置を示す。例えば、left: 0 の場合、HTML文書の最左部に表示される。

<div style="position:absolute; left:50px">左から50ピクセル離す</div>position プロパティに relative を指定した場合、left プロパティで指定する位置は、現在の位置からの相対位置を示す。
<p>通常位置から<span style="position: relative; left: 5em">5文字分右にずらす。</span></p>通常位置から5文字分右にずらす。
position プロパティに static を指定した場合、left プロパティの指定は効かない。
CSS の left プロパティの指定が効かない場合は、position プロパティの値が absolute、fixed、relative または sticky のいずれかであることを確認する。position プロパティを明示的に指定していなければ、初期値である static であるため、left プロパティの指定は効かない。
left プロパティは親要素の計算値を継承しない。
JavaScript からは要素オブジェクトの style.left プロパティで left を参照及び設定できる。
<script>
document.getElementById("example1").style.left = "1rem";
document.querySelector("#example2").style.left = "50%";
<script>The World Wide Web Consortium (2025) CSS Positioned Layout Module Level 3