CSS position
CSS の position プロパティは、ボックスの位置を計算するために、どの位置決め方式を使用するかを決定します。通常、以下に示すプロパティと組み合わせて使用します。
書式
position : absolute
position : fixed
position : static
position : relative
position : sticky
属性値
- absolute
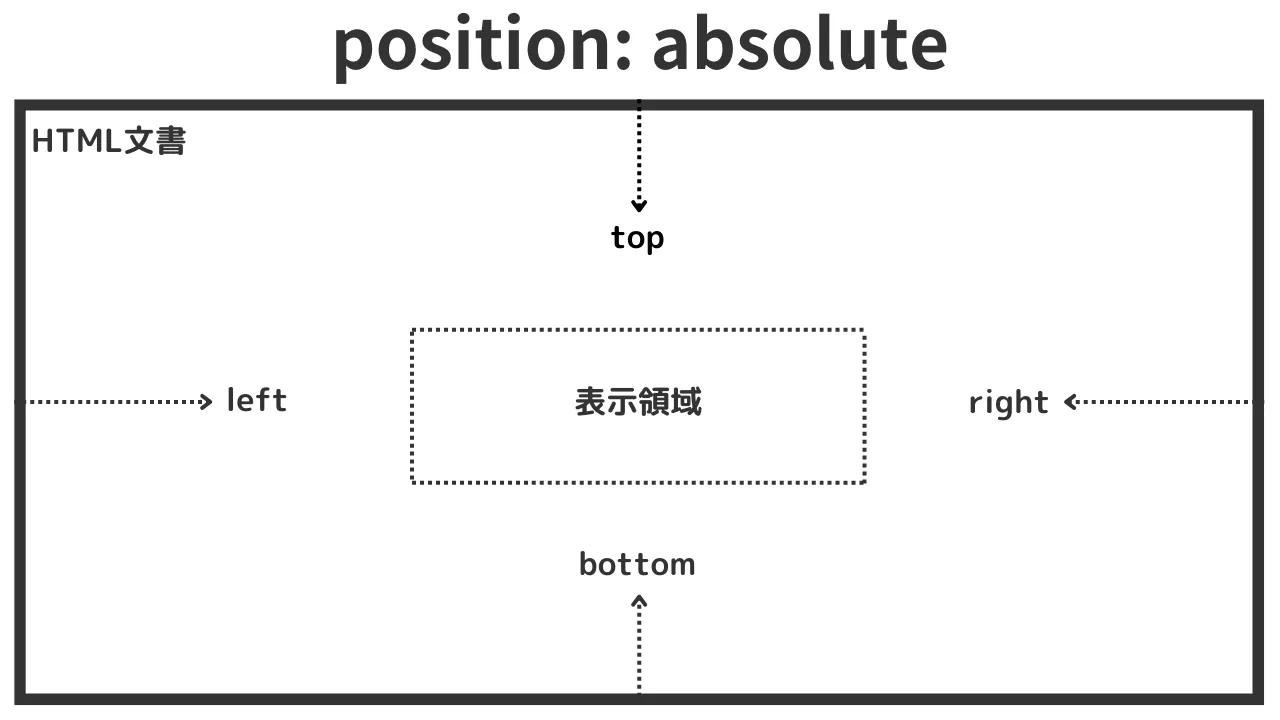
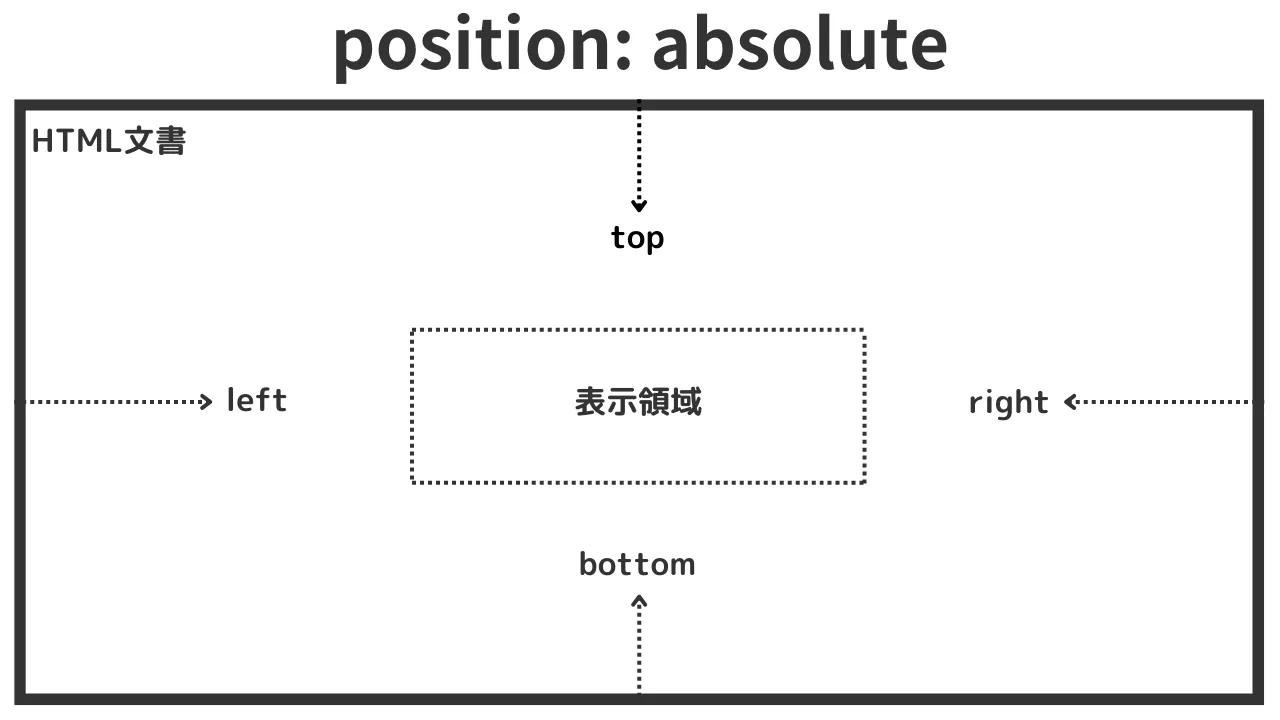
- position プロパティに absolute を指定した場合、top、right、bottom および leftで指定する位置は、HTML文書全体のレイアウトにおける絶対位置を示す。例えば、
top: 0 の場合、HTML文書の最上部に表示される。
 Figure 1. position: absolute
Figure 1. position: absolute
- fixed
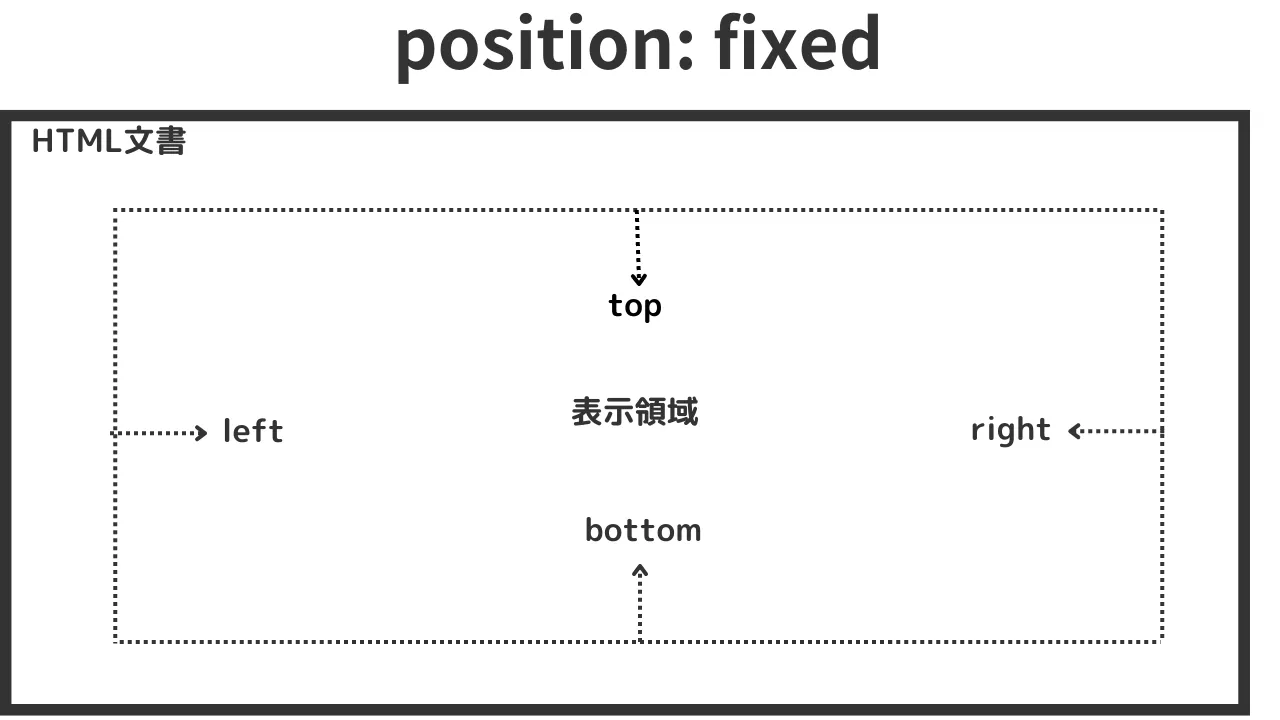
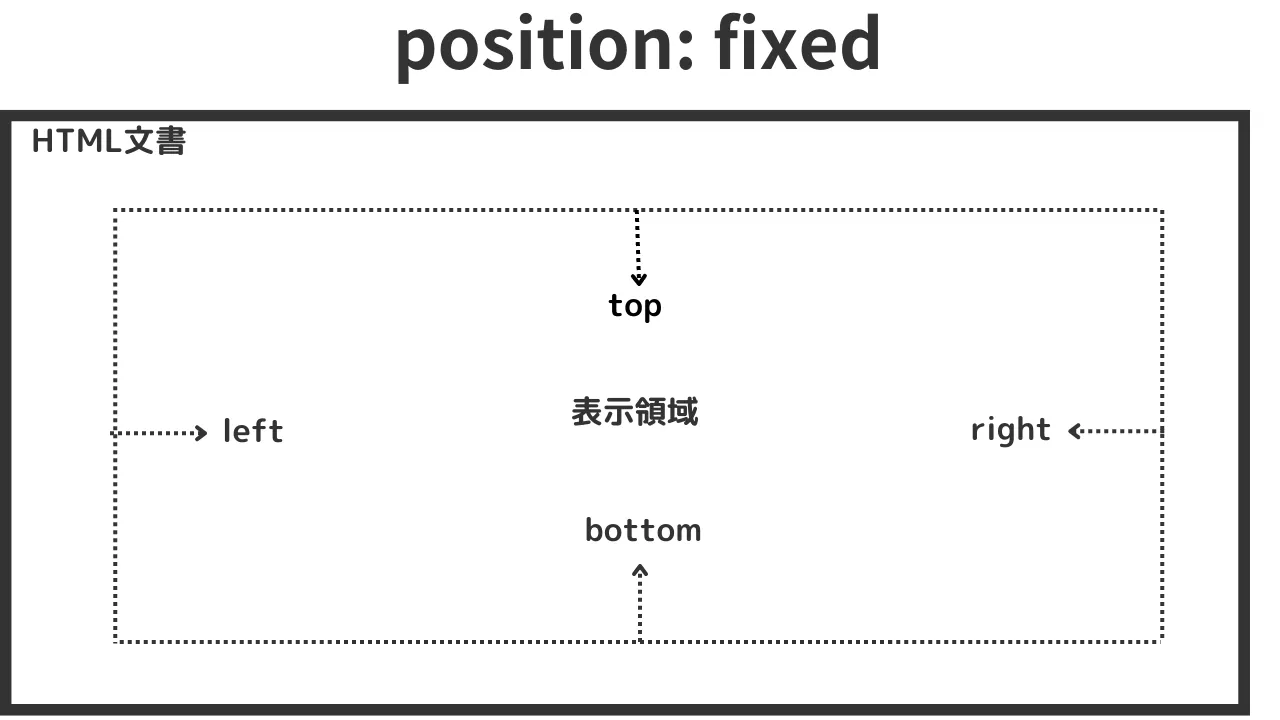
- position プロパティに fixed を指定した場合、top、right、bottom および leftで指定する位置は、表示領域のレイアウトにおける固定位置を示す。例えば、
top: 0 の場合、表示領域の最上部に表示される。表示領域を下へスクロールしても、常に表示領域の最上部に表示される。
 Figure 2. position: fixed
Figure 2. position: fixed
ヘッダーの位置を固定する例を以下に示す。
<header style="position: fixed; z-index: 1; right: .5rem">
<form action="https://google.com/cse" target="_top">
<input type="hidden" name="cx" value="xxxxxxxxxxxxxxxxx">
<input type="hidden" name="ie" value="UTF-8">
<input type="text" name="q" size="31" placeholder="サイト内検索">
<input type="submit" name="sa" value="検索">
</form>
</header>
位置が固定化されたヘッダーは、画面をスクロールしてもスクロールアウトされない。
- static
- 配置方法を指定しない。positionに「static」を指定した場合はtop、right、bottom又はleftを指定しても無視される。「static」はpositionのデフォルト値なので、positionを明示的に指定していない場合も同様である。
- relative
- CSS の position プロパティに relative を指定すると、要素を通常のフローから相対的に移動させることができる。
ページの背景画像の位置を微調整したい場合や、要素を重ねるレイアウトで使用できる。
CSS の top、right、bottom または left プロパティを使用して、要素を移動させることができる。
要素を相対的に移動させるためのプロパティで、スクロール時の挙動には影響を与えない。
他の要素のレイアウトには影響を与えない。
- sticky
- CSS の position プロパティに sticky を指定すると、要素をスクロールした際に、指定した基準(親要素やviewport)に追従し、特定の位置に固定できる。
スクロールすると、ヘッダーが画面上部に固定されるようなヘッダーバーなど、スクロールに合わせて位置を固定したい要素に利用できる。
CSS の top、right、bottom または left プロパティを使用して、基準に追従させる位置を定義できる。
要素をスクロールによって固定位置に追従させるためのプロパティで、スクロールに合わせて要素の位置が動く。
他の要素のレイアウトに影響を与えない。
初期値
static
適用対象
col および colgroup を除くすべての要素に対して position プロパティを適用できる。
継承
position プロパティは親要素の計算値を継承しない。
JavaScript
JavaScript からは要素オブジェクトの style.position プロパティで position を参照及び設定できる。
関連記事
参考文献
The World Wide Web Consortium (2025) CSS Positioned Layout Module Level 3