
CSS の bottom プロパティを使うと、要素を表示する位置を下からの距離で指定することができます。どこからの距離とするかの基準点を指定する position プロパティと組み合わせて使用します。この記事を見れば、bottom プロパティの使い方が理解できます。
bottom : autobottom : lengthbottom : percentageCSS の bottom プロパティには、以下に示すいずれかの値を指定できる。
bottom: auto;| 単位 | 意味 | 説明 |
|---|---|---|
| em | フォントサイズ | |
| rem | root em | ドキュメントのルート要素のフォントサイズ |
| cm | centimeters | 1cm |
| mm | millimeters | 1mm |
| Q | 級 (quarter-millimeters) | 0.25mm |
| in | inches | 1 inch |
| pc | picas | 1/6 inch |
| pt | points | 1/72 inch |
| px | pixels | 1/96 inch |
| vw | viewport width | ビューポートの幅の1/100 |
| vmin | minimum viewport | ビューポートの幅または高さで小さい方の1/100 |
| vmax | maximum viewport | ビューポートの幅または高さで大きい方の1/100 |
bottom: 1rem;bottom: 50%;auto
position プロパティの値が absolute、fixed、relative または sticky である要素に対して bottom プロパティを適用できる。position プロパティの値が static である要素に対しては、bottom プロパティを適用できない。
| position | bottom |
|---|---|
| absolute | ページの下からの距離 |
| fixed | 表示領域の下からの距離 |
| relative | 現在位置からの相対位置 |
| static(初期値) | 効かない |
| sticky | ✓ |
CSS の bottom プロパティは、position プロパティと組み合わせて使用する。position プロパティの値によって基準となる位置が決まり、bottom プロパティは基準地点からの位置を指定する。position プロパティには以下に示す値を指定できる。
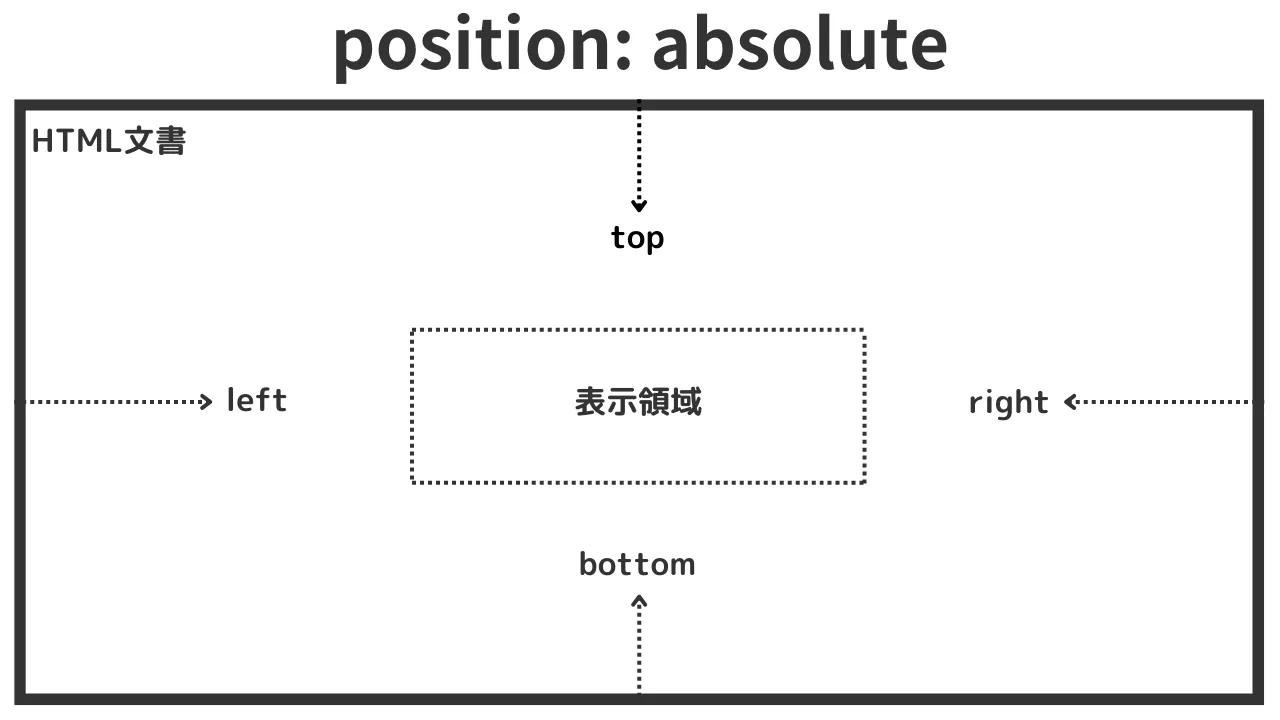
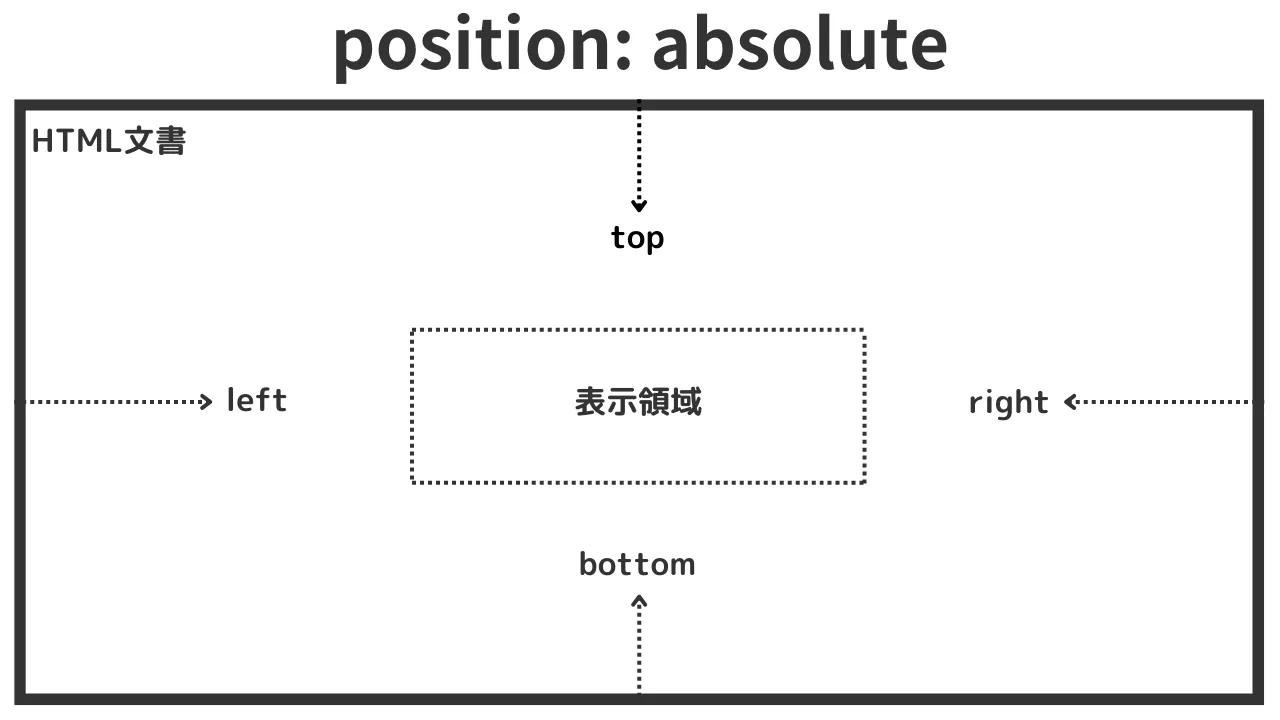
position プロパティに absolute を指定した場合、bottom プロパティで指定する位置は、HTML文書全体のレイアウトにおける絶対位置を示す。例えば、bottom: 0 の場合、HTML文書の最下部に表示される。

表示位置をページの最下部に固定する例を以下に示す。
<div style="position: absolute; bottom: 2px; right: 2px; background-color: aquamarine">
このメッセージはページ最下部に表示されます。
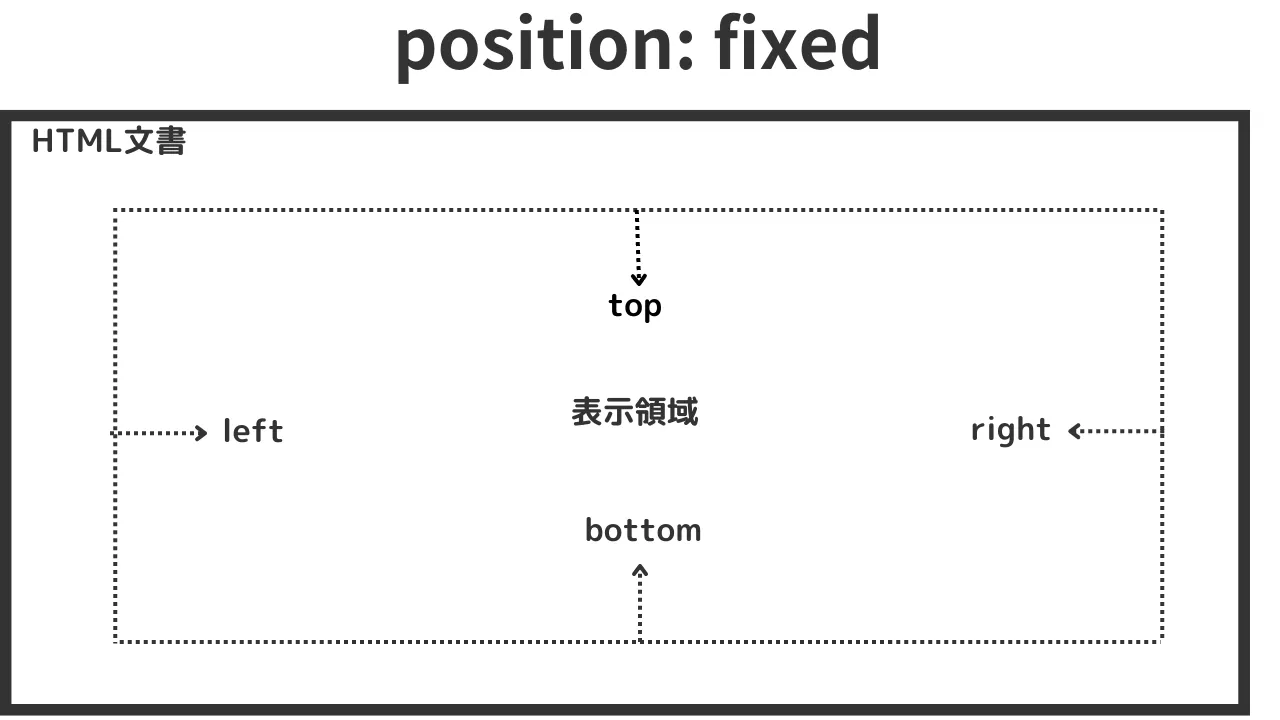
</div>position プロパティに fixed を指定した場合、bottom プロパティで指定する位置は、表示領域のレイアウトにおける固定位置を示す。例えば、bottom: 0 の場合、表示領域の最下部に表示される。表示領域を上へスクロールしても、常に表示領域の最下部に表示される。

表示位置を表示領域の最下部に固定する例を以下に示す。
<div style="position: fixed; bottom: 2px; background-color: aquamarine; z-index: 1">
このメッセージは画面最下部に固定されます。
</div>position プロパティに relative を指定した場合、bottom プロパティで指定する位置は、現在の位置からの相対位置を示す。
次にbottomスタイルシート属性を使用したHTMLの例を示します。
通常位置から<span style="position: relative; bottom: 0.5em">0.5文字分上げる。</span>通常位置から0.5文字分上げる。
position プロパティに static を指定した場合、bottom プロパティの指定は効かない。
CSS の bottom プロパティの指定が効かない場合は、position プロパティの値が absolute、fixed、relative または sticky のいずれかであることを確認する。position プロパティを明示的に指定していなければ、初期値である static であるため、bottom プロパティの指定は効かない。
bottom プロパティは親要素の計算値を継承しない。
JavaScript からは要素オブジェクトの style.bottom プロパティで bottom を参照及び設定できる。
<script>
document.getElementById("example1").style.bottom = "1rem";
document.querySelector("#example2").style.bottom = "50%";
<script>The World Wide Web Consortium (2022) CSS Positioned Layout Module Level 3