
JavaScriptのNavigatorオブジェクトはウェブブラウザの情報を取得できるオブジェクトです。この記事では、Navigatorオブジェクトとその使い方をサンプルを交えてご紹介します。
NavigatorオブジェクトはWindowオブジェクトの一部であり、window.navigatorプロパティを通じてアクセスできる。
navigator.appCodeName はウェブ・ブラウザのコード名を示すプロパティである。
<p id="acn"></p>
<script>
document.getElementById("acn").innerHTML = navigator.appCodeName;
</script>navigator.appName はウェブ・ブラウザの名前を示すプロパティである。
<p id="an"></p>
<script>
document.getElementById("an").innerHTML = navigator.appName;
</script>navigator.appVersion はウェブ・ブラウザのバージョン情報を示すプロパティである。
<p id="av"></p>
<script>
document.getElementById("av").innerHTML = navigator.appVersion;
</script>navigator.platformは、どのプラットフォームでブラウザがコンパイルされたかを示すプロパティである。
<script>
document.writeln(navigator.platform);
</script>navigator.product は「Gecko」という固定文字列を返すプロパティである。
navigator.productSub はウェブ・ブラウザの製品日付を示すプロパティである。
<p id="ps"></p>
<script>
document.getElementById("ps").innerHTML = navigator.productSub;
</script>navigator.userAgentは、ウェブブラウザのユーザエージェントを示すプロパティである。
<script>
document.writeln(navigator.userAgent);
</script>ユーザエージェント文字列からウェブブラウザの種類を判定できる。
| ブラウザ | UAに含まれる文字列 |
|---|---|
| Chrome | Chrome および Safari |
| Edge | Edge |
| Firefox | Firefox |
| Internet Explorer 10以前 | MSIE |
| Internet Explorer 11 | Trident |
| Opera | Opera |
| Safari | Safari |
ブラウザの種類を判定する例を示す。
document.write(browser());
function browser() {
if (navigator.userAgent.indexOf("Chrome") !== -1) {
return "Chrome";
} else if (navigator.userAgent.indexOf("Trident") !== -1) {
return "Internet Explorer 11";
} else if (navigator.userAgent.indexOf("Edge") !== -1) {
return "Edge";
} else if (navigator.userAgent.indexOf("Firefox") !== -1) {
return "Firefox";
} else if (navigator.userAgent.indexOf("MSIE") !== -1) {
return "Internet Explorer 10";
} else if (navigator.userAgent.indexOf("Opera") !== -1) {
return "Opera";
} else if (navigator.userAgent.indexOf("Sarafi") !== -1) {
return "Safari";
}
}navigator.vendor はウェブ・ブラウザのベンダーを示すプロパティである。
<p id="v"></p>
<script>
document.getElementById("v").innerHTML = navigator.vendor;
</script>navigator.vendorSub は空文字を返すプロパティである。
navigator.language はウェブ・ブラウザの言語を示すプロパティである。
<p id="l"></p>
<script>
document.getElementById("l").innerHTML = navigator.language;
</script>navigator.onLine はウェブ・ブラウザがネットワークに接続されているかどうかをブール値で示すプロパティである。ネットワークの接続状態で動的に値が変化するプロパティである。
| 値 | 説明 |
|---|---|
| true | オンライン |
| false | オフライン |
<p id="ol"></p>
<script>
document.getElementById("ol").innerHTML = navigator.onLine;
</script>navigator オブジェクトは以下に示すメソッドを持つ。
| メソッド | 説明 |
|---|---|
| cookieEnabled | クッキーが有効かどうかを返す |
| share | ページを共有する |
| taintEnabled | ブラウザがユーザに非通知でデータ送信を有効にするかどうかを返す |
navigator.cookieEnabledは、ウェブブラウザのクッキーが有効かどうかを示すプロパティである。
<script>
document.writeln(navigator.cookieEnabled);
</script>navigator.share メソッドは Web Share API を呼び出すメソッドである。
Web Share API はテキスト、リンク、その他のコンテンツを、ユーザーが選択した任意の宛先に共有するために定義されたAPIである。利用可能な共有先はここでは指定されず、ユーザーエージェントによって提供される。例えば、アプリ、ウェブサイト、連絡先などである。
<button id="shareButton">Share</button>
<script>
const shareButton = document.getElementById('shareButton');
shareButton.addEventListener("click", async () => {
try {
await navigator.share({
title: "Example Page",
url: ""
});
console.log("Data was shared successfully");
} catch (err) {
console.error("Share failed:", err.message);
}
});
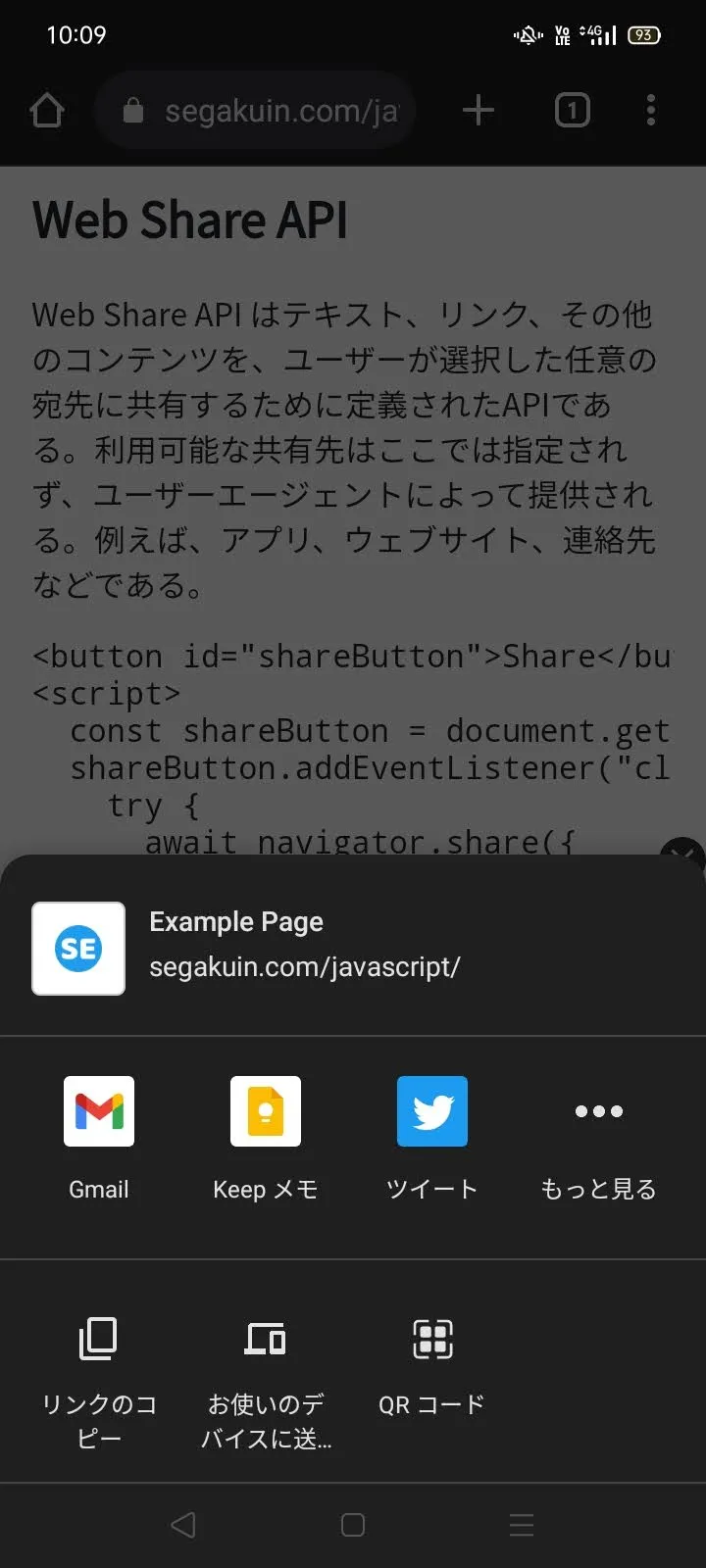
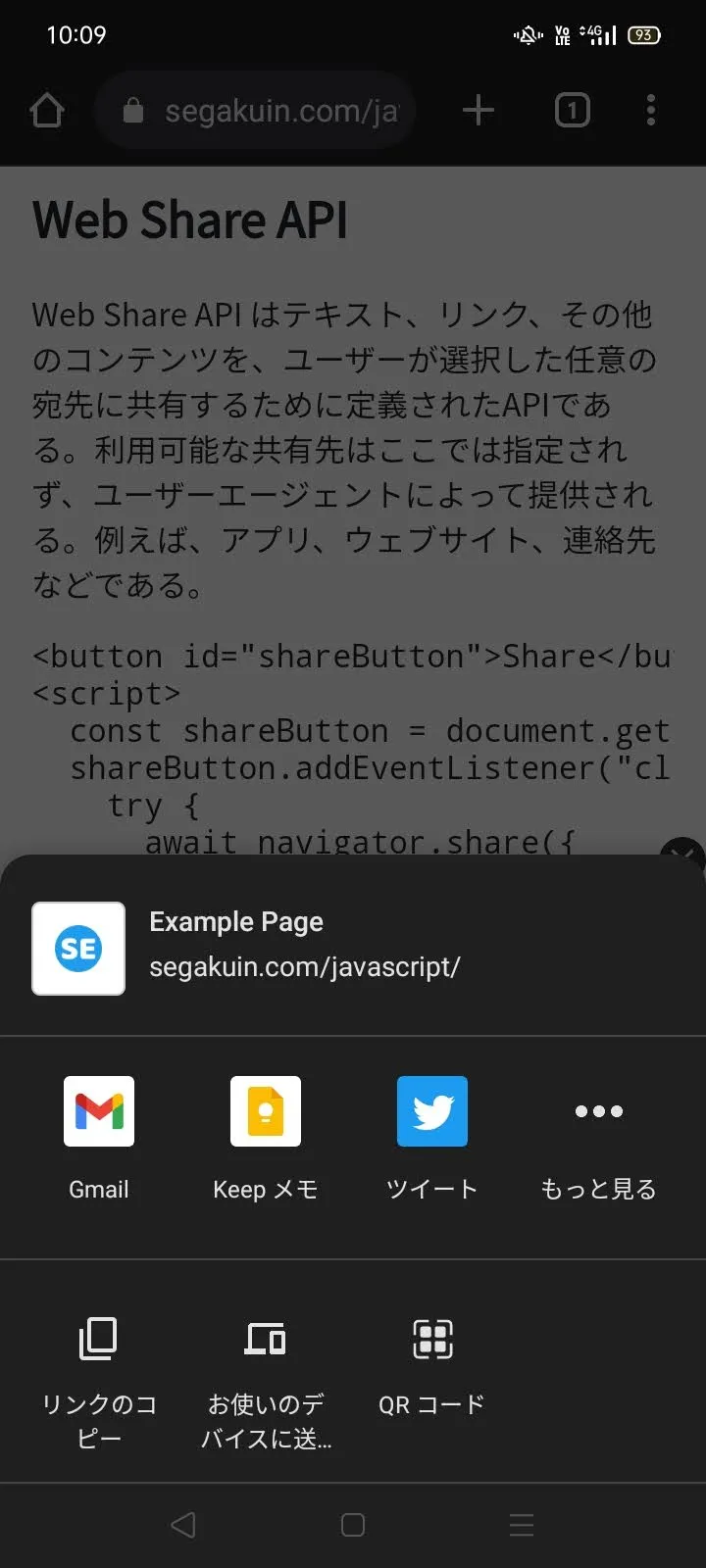
</script>Android の Chrome で Web Share API を実行した場合、次のように表示される。

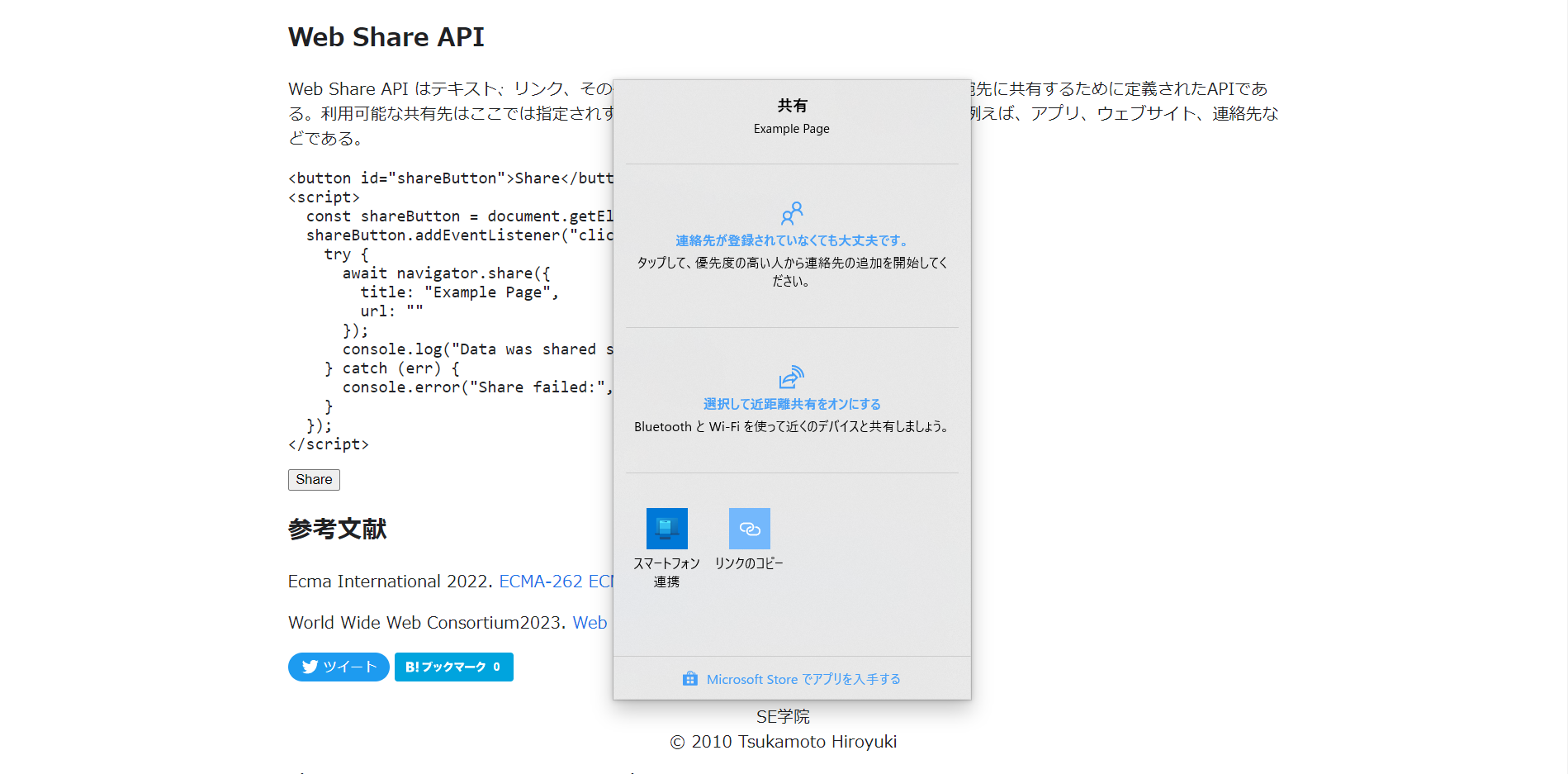
Microsoft Windows の Chrome で Web Share API を実行した場合、次のように表示される。

taintEnabledメソッドは、ブラウザがユーザに非通知でデータ送信(データテイント機能)を有効にするかどうかを指定するブール値を返す。
Web Hypertext Application Technology Working Group 2023. System state and capabilities HTML Living Standard
World Wide Web Consortium2023. Web Share API