
自分のサイトを構造化データに対応させたいけれど、その方法が分からないというあなたへ。この記事では、構造化データのマークアップを埋め込む方法を紹介しています。これを見れば、コピペで解決できます。
構造化データとは、HTMLページのコンテンツに関する情報を提供するものです。構造化データを記述することによって、Googleの検索エンジンがコンテンツをより正確に認識できるようになります。
ウェブページに「03-1234-5678」という文字列があれば、Googleはこれを電話番号ではないかと推測できます。しかし、これはあくまでも推測に過ぎません。構造化データを使えば、サイト運営者の連絡先電話番号だと明確にすることができます。
HTMLに構造化データを記述するには、schema.org の仕様に従ってマークアップを記述します。
構造化データには、次の3種類あります。
この3種類のうち、GoogleはJSON-LDを使用することを推奨しています。
構造化データはマークアップで表現します。
<script type="application/ld+json">
{
"property1" : "data",
"property2" : "data"
}
</script>具体的には、次のようなアイテムを構造化データでマークアップできます。
構造化データによって、ウェブサイトのロゴを指定できる。
Googleは次のような画像をロゴに使用することを推奨している。
ブランドイメージなどのロゴを構造化データで表すには、次のマークアップを記述する。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "https://segakuin.com/",
"logo": "https://segakuin.com/images/logo.png"
}
</script>ロゴの構造化データマークアップには、次のプロパティを指定します。
ニュース記事や調査レポートなどの記事。新聞や雑誌にはさまざまな種類の記事があるが、これはそれらすべてをカバーすることを目的としている。
記事を構造化データで表すには、次のマークアップを記述する。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Article",
"mainEntityOfPage": {
"@id": "https://segakuin.com/html/structured-data/"
},
"headline": "構造化データとは",
"image": [
"https://segakuin.com/html/img/html.webp"
],
"datePublished": "2021-12-08T08:00:00+08:00",
"dateModified": "2021-12-08T09:20:00+08:00",
"author": {
"@type": "Person",
"name": "Tsukamoto Hiroyuki",
"url": "https://twitter.com/ghg02770"
},
"publisher": {
"@type": "Organization",
"name": "Tsukamoto Hiroyuki",
"logo": {
"@type": "ImageObject",
"url": "https://segakuin.com/favicon.ico"
}
}
}
</script>記事(Article)の構造化データマークアップには、次のプロパティを指定する。
| @type | 説明 |
|---|---|
| Article | ニュース記事や調査レポートなどの記事 |
| BlogPosting | ブログの投稿 |
| NewsArticle | ニュースを報告する記事またはニュースを理解するための背景情報や関連資料を提供する記事 |
個人(Person)と組織(Organization)の2種類ある。
"author": {
"@type": "Organization",
"name": "tsuka"
}構造化データのパンくずリストは、JSON-LDで次のように記述する。
<nav class="breadcrumb" aria-label="パンくずリスト">
<ol>
<li><a href="/">SE学院</a></li>
<li><a href="/html/">HTML</a></li>
<li>構造化データ</li>
<ol>
</nav>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "SE学院",
"item": "https://segakuin.com/"
},
{
"@type": "ListItem",
"position": 2,
"name": "HTML",
"item": "https://segakuin.com/html/"
},
{
"@type": "ListItem",
"position": 3,
"name": "構造化データ",
"item": "https://segakuin.com/html/structured-data/"
}
]
}
</script>パンくずリストの構造化データマークアップには、次のプロパティを指定します。
構造化データのレビュー(星による評価)は、JSON-LDで次のように記述する。
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@type": "Review",
"itemReviewed": {
}
}
</script>authorプロパティはHTML文書の著者を表す。
"author": {
"@type": "Person",
"name": "Tsukamoto Hiroyuki"
"url": [
"https://segakuin.com/",
"https://twitter.com/ghg02770"
]
}構造化データの「よくある質問」は、JSON-LDで次のように記述する。
<!DOCTYPE html>
<html>
<head>
<title>よくある質問</title>
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "FAQPage",
"mainEntity": [{
"@type": "Question",
"name": "構造化データとは何ですか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "構造化データとは、HTML文書の内容を検索エンジンが理解しやすくするために付加する情報のことです。"
}
}, {
"@type": "Question",
"name": "構造化データにはどんな種類がありますか?",
"acceptedAnswer": {
"@type": "Answer",
"text": "構造化データには、JSON-LDやmicrodata、RDFaなどの種類があります。"
}
}]
}
</script>
</head>
<body>
<h1>よくある質問</h1>
<!-- 任意の構造でFAQを記述 -->
<h2>構造化データとは何ですか</h2>
<p>構造化データとはHTMLページのコンテンツに関する情報を提供するものです。</p>
<h2>構造化データにはどんな種類がありますか</h2>
<p>構造化データにはJSON-LDやmicrodata、RDFaなどの種類があります。</p>
</body>
</html>JSON-LD構造化データにおけるFAQPage要素は次のプロパティを持つ。
| プロパティ | 説明 |
|---|---|
| mainEntity | Question要素の配列 |
構造化データのFAQPage(よくある質問)は、microdataで次のように記述する。
<!DOCTYPE html>
<html itemscope itemtype="https://schema.org/FAQPage">
<head>
<title>よくある質問</title>
</head>
<body>
<h1>よくある質問</h1>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">構造化データとは何ですか</h2>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
構造化データとはHTMLページのコンテンツに関する情報を提供するものです。
</div>
</div>
</div>
<div itemscope itemprop="mainEntity" itemtype="https://schema.org/Question">
<h2 itemprop="name">構造化データにはどんな種類がありますか</h2>
<div itemscope itemprop="acceptedAnswer" itemtype="https://schema.org/Answer">
<div itemprop="text">
構造化データにはJSON-LDやmicrodata、RDFaなどの種類があります。
</div>
</div>
</div>
</body>
</html>JSON-LD構造化データにおけるQuestion要素は次のプロパティを持つ。
| プロパティ | 説明 |
|---|---|
| name | 質問 |
| acceptedAnswer | Answer要素 |
JSON-LD構造化データにおけるAnswer要素は次のプロパティを持つ。
| プロパティ | 説明 |
|---|---|
| text | 回答(HTMLタグも使用できる) |
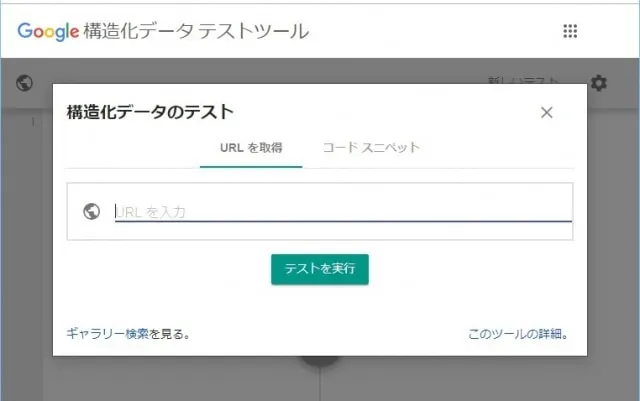
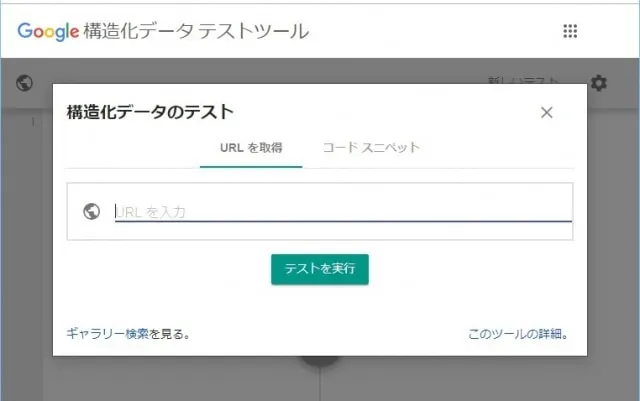
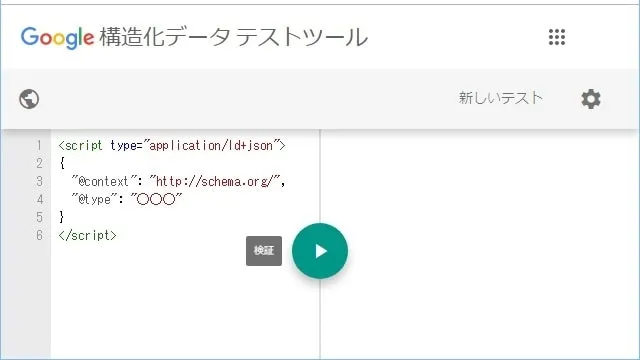
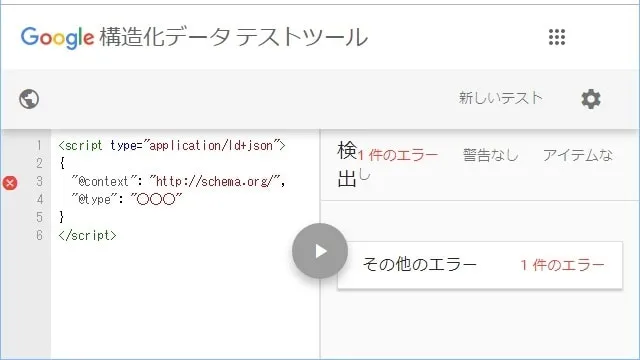
Googleでは、構造化データをテストするためのツールを提供しています。
構造化データテストツールには、2つの使い方があります。
NewsArticleは、ニュースを報告したり、ニュースを理解するための背景情報や補足資料を提供する記事である。
ブログの投稿
URLのテストは、URLを指定して、該当ページの構造化データをツールでテストします。

文字列のテストは、構造化データのテキストをツールに入力またはコピペしてテストします。


Schema.org (2021) Schemas
World Wide Web Consortium (2020) JSON-LD 1.1