

file URIスキームからの読み込みを許可する。Ajaxでローカルファイル(file:// path )を読み込めるようになる。
Google Chrom に特殊な URI を入力することで、様々な設定画面を表示することができる。
| 項目 | URI |
|---|---|
| Settings | chrome://settings/ |
| DNS | chrome://net-internals/#dns |
| Sockets | chrome://net-internals/#sockets |
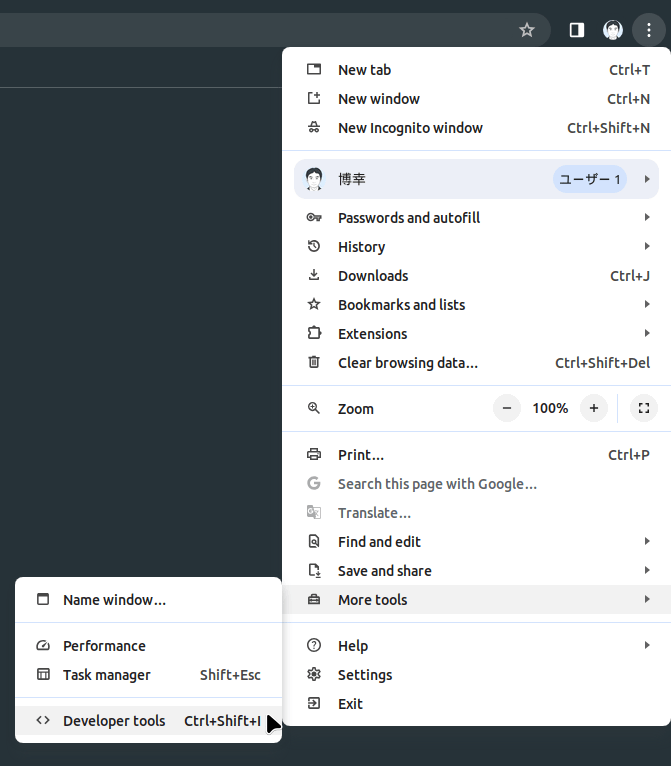
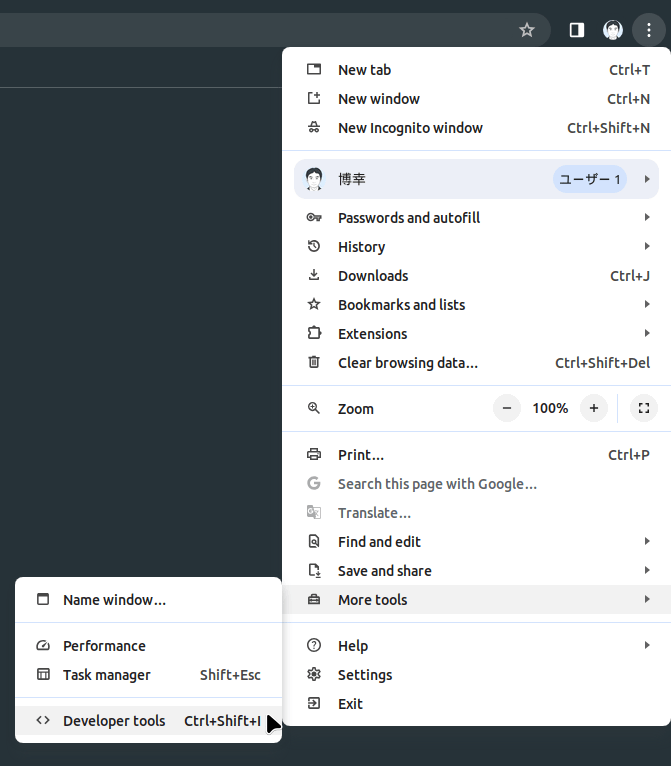
Chromeのデベロッパーツールを開くには、メニューから[その他のツール] - [デベロッパー ツール]をクリックする。
Chromeのデベロッパーツールは次の情報を表示することができる。
| パネル | 説明 |
|---|---|
| Console | JavaScript コンソール |
| Elements | ウェブページの要素を検証できる。 |
| Network | ウェブページでロードされるリソースを検証できる。 |
| Sources | ウェブページで使用しているCSSやJavaScriptを編集して、表示に反映させることができる。 |
| Resources | ウェブページを構成するリソース(Cookie、ローカルストレージ、セッションストレージ)を確認できる。 |
| Audits | ウェブページの診断を行える。 |
| Console | ウェブページのHTMLやJavaScriptのエラーが表示される。 |
コンソール・パネルには JavaScript のエラー、ログ及びスタックトレースが出力される。
HTTP Request Header、FormのPostデータ、HTTP Response Headerを見ることができる。
Sourcesパネルでは、Webページで使用しているJavaScrptやCSSを編集して、表示に反映させることができる。
ソースビュー上で右クリックすると、右クリックメニューが表示される。右クリックメニューの項目を次に示す。
| 項目 | 説明 |
|---|---|
| Save | JavaScriptやCSSの変更を表示に反映させる。ただし、ページをリロードすると、変更した内容は破棄される。 |
| Save as | 変更した内容をローカルのファイルに保存する。 |
ブレークポイントを設定するには、JavaScriptソースの任意の行番号を右クリックし、コンテキストメニューの「Add breakpoint」をクリックする。
ブレークポイントから実行を再開するには、「Resume script execution」のアイコンをクリックする。
ChromeデベロッパーツールのResourcesパネルは、次のリソースを確認できる。
| Resource | Description |
|---|---|
| Local Storage | ローカルストレージ |
| Session Storage | セッションストレージ |
Google Chrome デベロッパーツールのメニューには、以下に示す項目がある。
Console drawer を開く。
Console drawer を閉じる。
Console drawer には、以下にパネルがある。
Network conditions パネルには、以下に示す項目がある。
Use browser deault のチェックを外すと、ユーザー・エージェントの値を指定できる。いわゆる、ユーザー・エージェント偽装である。
ユーザー・エージェントを変更した場合、F5 を押下して画面を更新する必要がある。
TVer 等、ユーザーエージェントをチェックして、Microsoft Windows と Mac 以外は動画を再生出来ないようにしているウェブサイトがあるが、本来は Linux の Google Chrome でも動画を再生できる筈である。このようなときは、ユーザーエージェントを偽装することにより、動画を再生できるようになる。