
<AREA> はクリッカブルマップの中にクリック可能領域を配置するHTMLタグです。<map> と </map> の間に記述します。
<AREA [attribute=value ...] content-model </AREA>HTMLでは終了タグを省略できます。XHTMLでは終了タグを省略できないので <area/> のように記述します。AREA 要素タイプは内容モデルを持ちません。つまり、開始タグと終了タグの間には何も現れません。開始タグに続いて終了タグが現れるだけです。
alt 属性は必須で省略できません。その他の属性は省略可能です。
| 属性値 | 意味 |
|---|---|
| rect | 矩形 |
| circle | 円形 |
| poly | 多角形 |
| default | デフォルト |
| 属性値 | 意味 |
|---|---|
| rect | 左上の座標 (x1, y1) と 右下の座標 (x2, y2) を x1,y1,x2,y2 の形式で指定(規定値) |
| circle | 円の中心の座標 (x, y) と 円の半径 (r) を x,y,r の形式で指定 |
| poly | 各辺の座標を指定 |
| 属性地 | 説明 |
|---|---|
| _blank | 新しいウィンドウを開きます |
| _self | 現在のウィンドウを使います |
| _top | フレーム分割している場合、フレームを解除して現在のウィンドウを使います |
| 名前 | 指定した名前のフレームを使います |
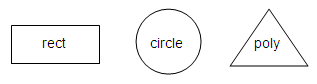
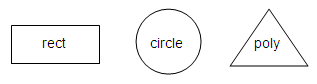
クリッカブル・マップ (client-side image map) の使用例と表示サンプルを次に示します。表示結果はブラウザによって異なることがあります。
<p><img src="map.png" usemap="#map1"></p>
<map name="map1">
<area coords="11,25,99,63" href="img.html" alt="img要素">
<area shape="circle" coords="168,42,33" href="map.html" alt="map要素">
<area shape="poly" coords="268,9,229,66,308,66" href="#area" alt="area要素">
</map>

<area>要素のCSSセレクタを次に示す。
area {
/* properties */
}Web Hypertext Application Technology Working Group (2025) HTML Living Standard