
border-top CSSプロパティを使うと、HTML要素の上側の境界線について、その太さ、スタイルおよび色を指定することができます。
border-top は、上の境界線の太さ、種類、色を指定するCSSプロパティである。枠線とは margin と padding の境界線のことです。

border-top: width style color;<p style="border-top: thin solid black;">thin</p>thin
<p style="border-top: medium solid black;">thin</p>medium
<p style="border-top: thick solid black;">thin</p>thick
<p style="border-top: 1px solid black;">1px</p>1px
<p style="border-top: 2px solid black;">2px</p>2px
<p style="border-top: 4px solid black;">4px</p>4px
border-top-width は、上の境界線の太さを指定するCSSプロパティである。
border-top-width: width| 値 | 説明 |
|---|---|
| thin | 細い線 |
| medium | 通常の線(規定値) |
| thick | 太い線 |
要素の幅を数値で指定する場合は、次の単位を利用できる。
| 単位 | 意味 | 説明 |
|---|---|---|
| em | emphemeral unit | フォントサイズ |
| rem | root em | ドキュメントのルート要素のフォントサイズ |
| cm | centimeters | 1cm |
| mm | millimeters | 1mm |
| Q | 級 (quarter-millimeters) | 0.25mm |
| in | inches | 1 inch |
| pc | picas | 1/6 inch |
| pt | points | 1/72 inch |
| px | pixels | 1/96 inch |
| % | percent | パーセント |
| vw | viewport width | ビューポートの幅の1/100 |
| vmin | minimum viewport | ビューポートの幅または高さで小さい方の1/100 |
| vmax | maximum viewport | ビューポートの幅または高さで大きい方の1/100 |
<p style="border-top-width: thin; border-top-style: solid">
thin border
</p>thin border
<p style="border-top-width: medium; border-top-style: solid">
medium border
</p>medium border
<p style="border-top-width: thick; border-top-style: solid">
thick border
</p>thick border
border-top-style は、上の境界線の種類を指定するCSSプロパティである。
border-top-style: style| 値 | 説明 |
|---|---|
| none | 線無し(規定値) |
| solid | 実線 |
| dashed | 粗い点線 |
| dotted | 点線 |
| double | 二重線 |
| groove | 谷線 |
| ridge | 山線 |
| inset | 内線 |
| outset | 外線 |
| inherit | 継承 |
<p style="border-top-style: solid;">
solid border
</p>solid border
<p style="border-top-style: dashed;">
dashed border
</p>dashed border
<p style="border-top-style: dotted;">
dotted border
</p>dotted border
<p style="border-top-style: double;">
double border
</p>double border
border-color は、上の境界線の色を指定するCSSプロパティである。
border-top-color: color<p style="border-top-color: red; border-top-style: solid">
red border
</p>red border
<p style="border-top-color: green; border-top-style: solid">
green border
</p>green border
<p style="border-top-color: blue; border-top-style: solid">
blue border
</p>blue border
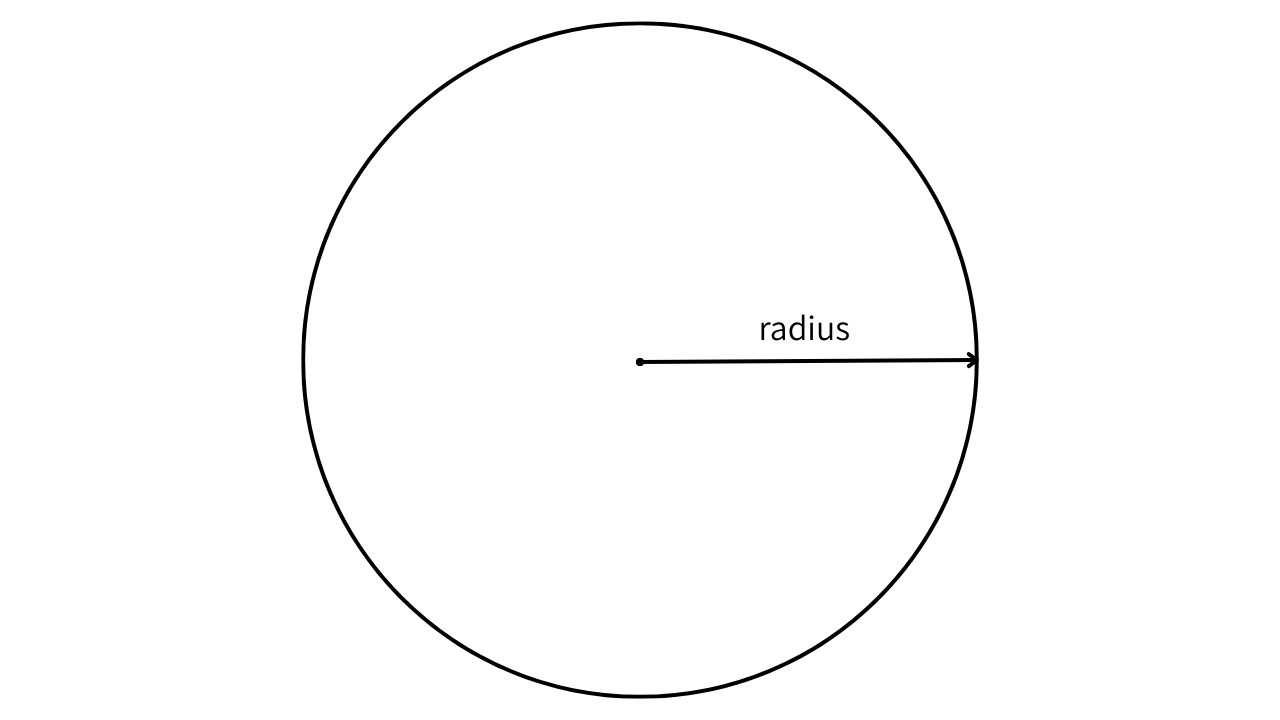
左上隅の境界線の角を丸くする。
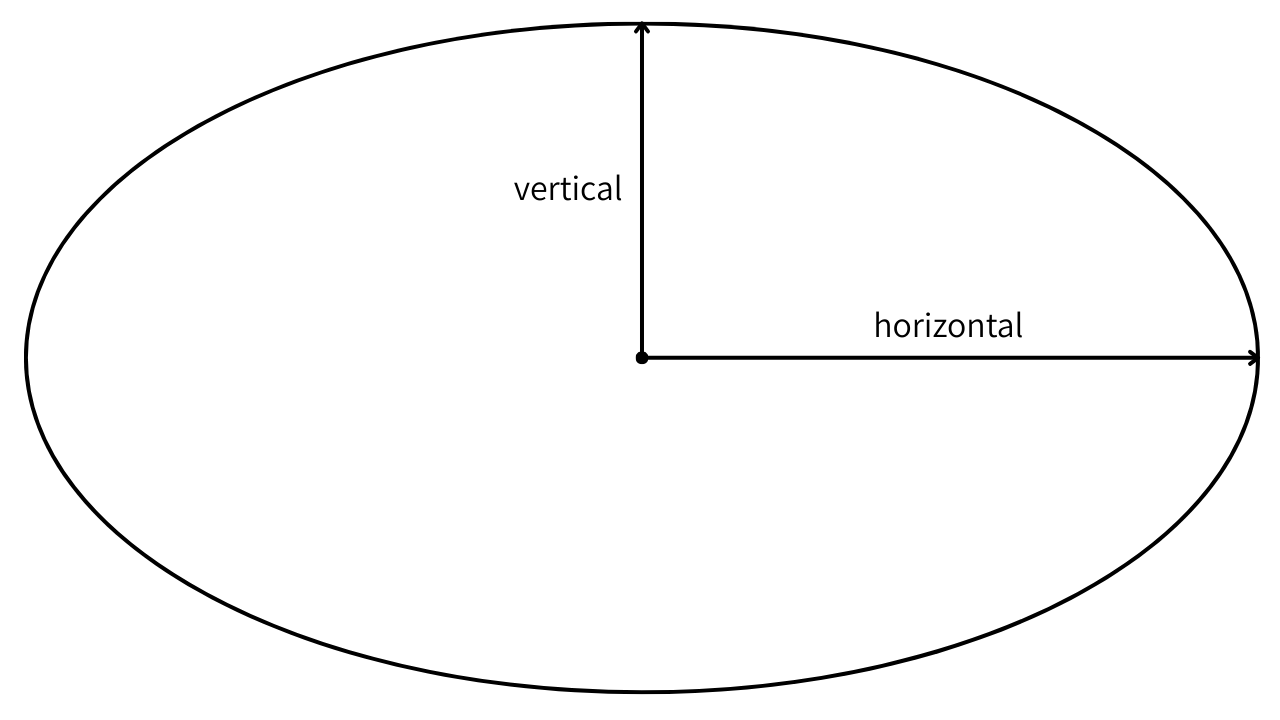
border-top-left-radius: radiusborder-top-left-radius: horizontal vertical

半径を絶対値で指定する例を次に示す。
<div style="border: thin solid black; order-top-left-radius: 40px; height: 100px;">
</div>半径を相対値で指定する例を次に示す。
<div style="border: thin solid black; order-top-left-radius: 50%; height: 100px; width: 100px">
</div>半径を絶対値で指定する例を次に示す。
<div style="border: thin solid black; order-top-left-radius: 40px 20px; height: 100px;">
</div>半径を相対値(幅の50%、高さの25%)で指定する例を次に示す。
<div style="border: thin solid black; order-top-left-radius: 50% 25%; height: 100px; width: 100px">
</div>半径を絶対値で指定する例を次に示す。
<div style="border: thin solid black; order-top-left-radius: 20px 40px; height: 100px;">
</div>半径を相対値(幅の25%、高さの50%)で指定する例を次に示す。
<div style="border: thin solid black; order-top-left-radius: 25% 50%; height: 100px; width: 100px">
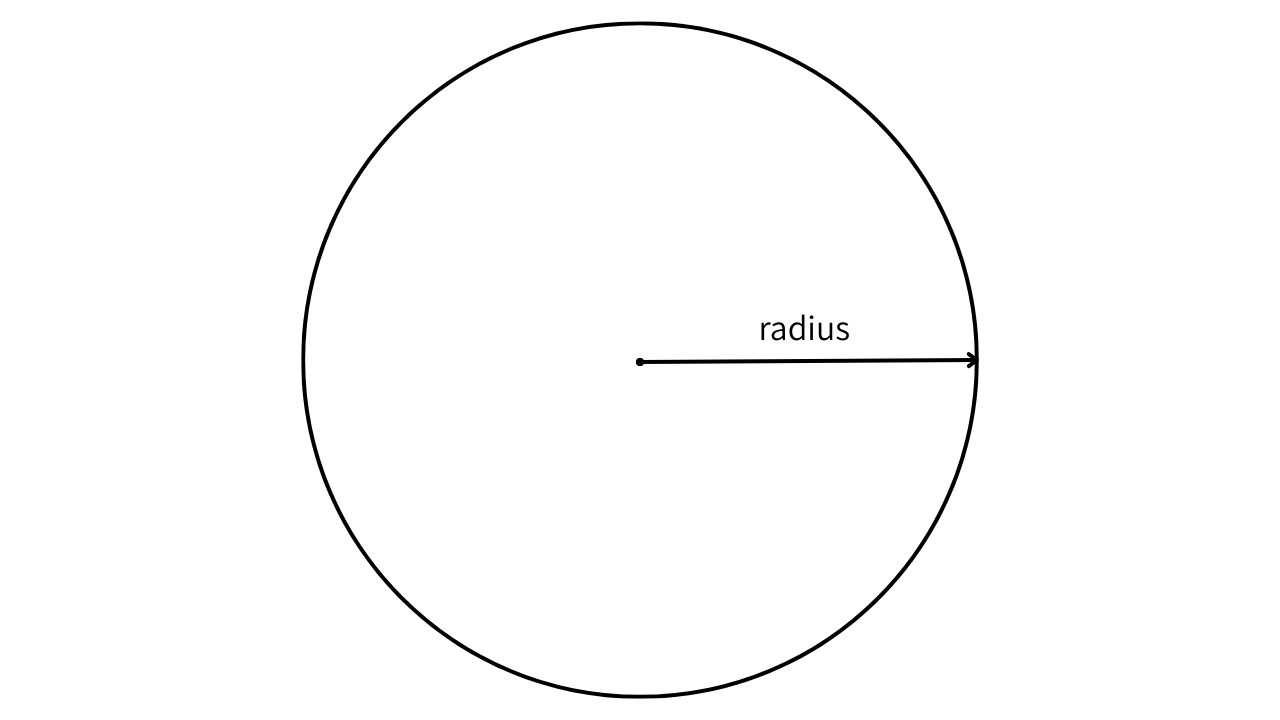
</div>右上隅の境界線の角を丸くする。
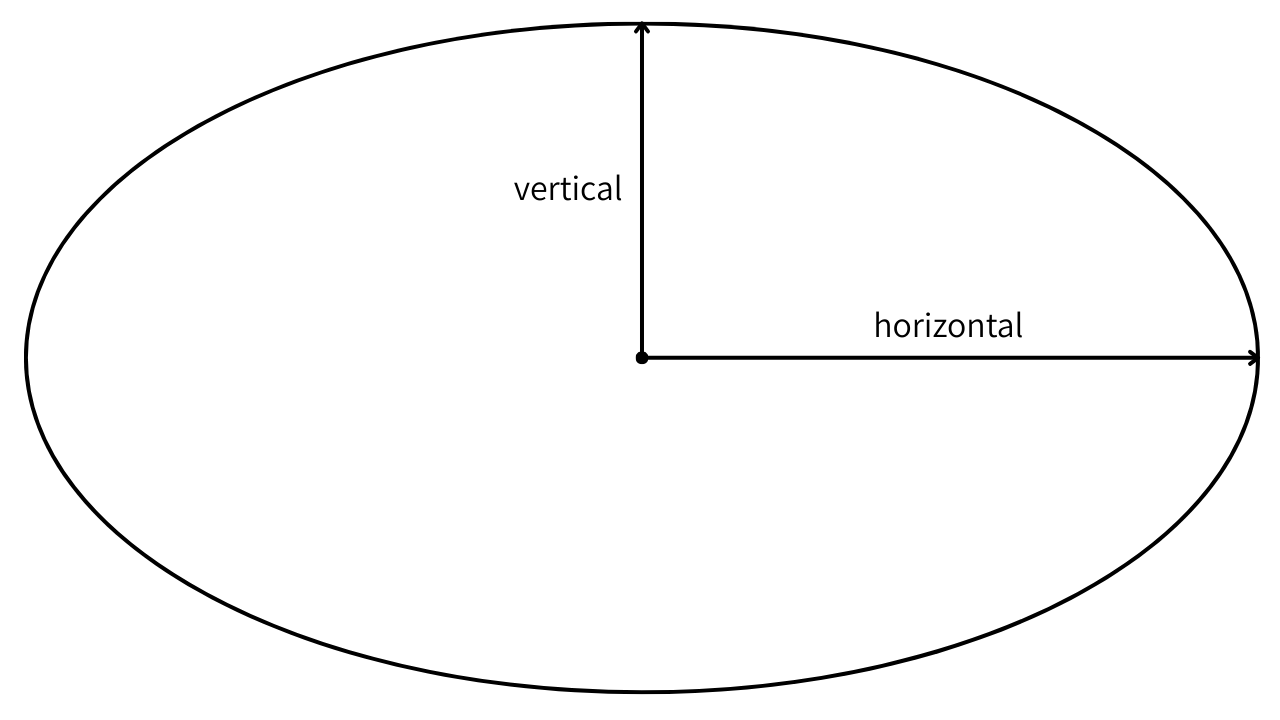
border-top-right-radius: radiusborder-top-right-radius: horizontal vertical

半径を絶対値で指定する例を次に示す。
<div style="border: thin solid black; order-top-right-radius: 40px; height: 100px;">
</div>半径を相対値で指定する例を次に示す。
<div style="border: thin solid black; order-top-right-radius: 50%; height: 100px; width: 100px">
</div>半径を絶対値で指定する例を次に示す。
<div style="border: thin solid black; order-top-right-radius: 40px 20px; height: 100px;">
</div>半径を相対値(幅の50%、高さの25%)で指定する例を次に示す。
<div style="border: thin solid black; order-top-right-radius: 50% 25%; height: 100px; width: 100px">
</div>半径を絶対値で指定する例を次に示す。
<div style="border: thin solid black; order-top-right-radius: 20px 40px; height: 100px;">
</div>半径を相対値(幅の25%、高さの50%)で指定する例を次に示す。
<div style="border: thin solid black; order-top-right-radius: 25% 50%; height: 100px; width: 100px">
</div>